Как вывести на страницу текущую дату на JS

У JavaScript есть встроенные методы для вывода текущей даты в нужном формате. Желаемый формат задается в аргументах используемых методов. Например для вывода названия месяца в виде строки, в аргументах следует указать: month: 'long'.
HTML разметка
Создадим контейнер с классом calendar для нашего мини-календаря. Далее пропишем теги p c уникальными ID, внутри которых будет выводиться текущая дата (число, день недели, месяц и год).
<div class="calendar">
<p id="monthName"></p>
<p id="dayName"></p>
<p id="dayNumber"></p>
<p id="year"></p>
</div>
JavaScript код
У JavaScript уже имеется встроенный объект: дата и время. А также, необходимый набор методов, с помощью которых можно получить название месяца, дня недели и.т.д. Все нужные нам методы занесем в переменные с осмысленными названиями.
const lang = navigator.language; // определяет язык браузера
let date = new Date(); // создание нового объекта с текущей датой и временем
let dayNumber = date.getDate(); // получение даты
let month = date.getMonth(); // получение месяца
let dayName = date.toLocaleString(lang,{weekday: 'long' }); // получения названия дня недели
let monthName = date.toLocaleString(lang,{ month: 'long' }); // получение названия месяца
let year = date.getFullYear(); // получение текущего года
Получаем все элементы по ID и выводим на странице переменные.
document.getElementById('monthName').innerHTML= monthName;
document.getElementById('dayName').innerHTML= dayName;
document.getElementById('dayNumber').innerHTML= dayNumber;
document.getElementById('year').innerHTML= year;

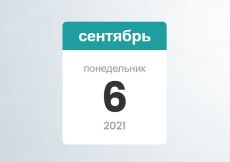
Красивое оформление в CSS
Теперь нужно все красиво оформить в стиле дизайна вашего сайта. Выведем календарь внутри белого контейнера и в центре страницы.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex; / * подключение гибкого контейнера * /
justify-content: center; / * центрирование по горизонтали * /
align-items: center; / * центрирование по вертикали * /
flex-direction: column; / * элементы друг под другом * /
min-height: 100vh; / * на всю высоту экрана * /
background: #fff; / * цвет фона * /
background: url(bg.jpg); / * фоновое изображение * /
background-size: cover; / * масштабирование с сохранением пропорций * /
}
.calendar{
position: relative; / * относительное позиционирование * /
width: 200px; / * ширина контейнера * /
height: auto; / * автоматически определяемая высота * /
background: #fff;
text-align: center;
border-radius: 8px; / * скругление углов * /
overflow: hidden;
}

Далее стилизуем каждый выводимый элемент.
.calendar #monthName{
position: relative;
padding: 5px 10px; / * поля между текстом и краем контейнера * /
background: #1e9e9e; / * цвет фона * /
color: #fff; / * цвет шрифта * /
font-size: 30px; / * размер шрифта * /
font-weight: 700; / * толщина шрифта * /
}
.calendar #dayName{
margin-top: 20px; / * отступ сверху * /
font-size: 20px;
font-weight: 300;
color: #999;
}
.calendar #dayNumber{
line-height: 1em;
font-size: 80px;
font-weight: 700;
color: #333;
}
.calendar #year{
margin-bottom: 20px; / * отступ снизу * /
font-size: 20px;
color: #999;
font-weight: 500;
}
-
Создано 08.09.2021 10:20:29

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.