ООП в JavaScript. Инкапсуляция

Инкапсуляция - это скрытие реализации какой-либо задачи в JavaScript коде не из вредности, а с целью защиты части кода от пользователя или программиста. Зачем это нужно, если любой JavaScript код мы можем вытащить из браузера? Здесь не идет речь о защите кода от копирования. У нас задача такая - сделать некоторые участки кода (свойства объектов) недоступными при прямом обращении к ним.
Инкапсуляция препятствует прямому обращению к свойству или методу. А вместо этого, создаются посреднические свойства или методы, через которые и будет осуществляться доступ к оригиналам. Попытка обратится к инкапсулированным (скрытым) свойствам, вызовет ошибку. Инкапсулированные данные можно увидеть в коде, но к ним нельзя напрямую обратится и получить их. Другие программисты должны обращаться к некоторым данным только через разрешенные автором программы методы или функции. Такой подход в целом приносит только выгоду.
- Программист, работающий с чужим кодом не перегружен лишней информацией
- Инкапсуляция повышает безопасность кода
Пример без применения инкапсуляции
На этом примере легко увидеть, как любой может вмешаться в код и изменить данные у объекта.
// Функция User принимает два аргумента: name, age.
function User(name, age) {
// Создали два новых объекта и присвоили им свойства
this.name = name;
this.age = age;
// Функция say будет выводить в консоль определенную информацию
this.say = function() {
console.log(´Имя пользователя: ${this.name}, Возраст: ${this.age}´);
};
}
// Создадим нового пользователя
const misha = new User('Misha', 25);
// Получаем доступ к свойствам нового пользователя
console.log(misha.name);
console.log(misha.age);
Раз мы легко получили доступ к свойствам пользователя, значит мы легко мы можем и изменить данные свойства.
misha.name = 'Oskar'; // меняем имя
misha.age = 32; // меняем возраст
// Метод say() покажет какие значения есть у объекта на данный момент.
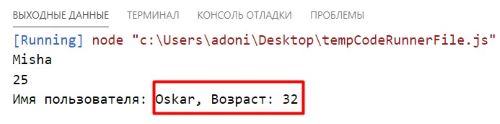
this.say();
Мы видим, что объект misha уже содержит новые данные вместо первоначальных. Получается, что кто-то может вмешаться в наш код и изменить данные. Чтобы воспрепятствовать такому поведению и придумали инкапсуляцию.

Пример создания инкапсуляции
Заменим объекты this.name и this.age на переменные userName и userAge.
// Функция User принимает два аргумента: name, age.
function User(name, age) {
// Создали две переменных и присвоили им свойства
let userName = name;
let userAge = age;
// Функция say будет выводить в консоль определенную информацию
this.say = function() {
console.log(`Имя пользователя: ${userName}, Возраст: ${userAge}`);
};
}
// Создадим нового пользователя
const misha = new User('Misha', 25);
// Получаем доступ к свойствам нового пользователя
console.log(misha.userName);
console.log(misha.userAge);
misha.userName = 'Oskar'; // меняем имя
misha.userAge = 32; // меняем возраст
// Метод say() покажет какие значения есть у объекта на данный момент.
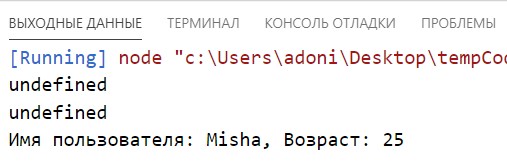
misha.say();
Мы видим, что данные в переменных никак не изменились. Дело в том, что содержимое переменных созданных внутри функций уже нельзя поменять снаружи.

Заключение
Инкапсуляция - это один из принципов объектно-ориентированного программирования (ООП). Когда пользователь просто использует программу, то все отлично. Нам нельзя допускать, что пользователь случайно что-то сломал в программе. Как раз отделение и сокрытие от внешнего мира внутренностей программы (переменных, функций, методов), называется инкапсуляцией. В ООП это означает, что объект хранит свое состояние в приватном порядке и только методы объекта имеют доступ для его изменения. Во первых это делается для защиты от пользователя, а во вторых для удобства программиста - без последствий что-то поменять в программе. В конце концов очень удобно, когда внутренности программы скрыты, а мы используем лишь ее результат. Сокрытие информации - это распространенная практика во всех языках программирования.
-
Создано 25.11.2020 10:53:25

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.