Вывод диапазона дат в JavaScript

На этом уроке вы узнаете о том, как вывести даты на страницу в указанном диапазоне времени.
Зададим поля ввода для начальной и конечной даты. Date является встроенным объектом в браузер и предназначен для вывода текущей даты.
<div>
<input type="date" id="startDate">
</div>
<div>
<input type="date" id="endDate">
</div>
//Блок для вывода дат на страницу
<div id="out"></div>
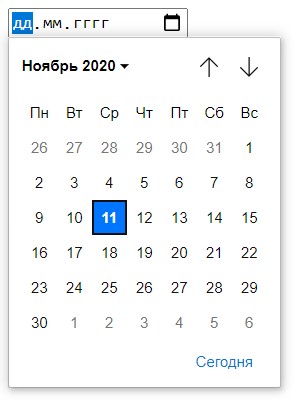
На странице появились два одинаковых поля и при клике по иконке календаря, раскрывается календарь с текущей датой. Пока что текущая дата у обоих календарей - 11 ноября.


Однако текущая дата стоит там по умолчанию, вы легко можете выбирать свои даты в календаре, задавать им любой диапазон.

Создадим кнопку для обработки результата выбранного диапазона.
<button>Показать результат</button>
Получим нашу кнопку, повесим на нее событие клика и приступим к написанию функции. Первым делом получим данные из инпутов - это даты, которые ввел пользователь.
document.querySelector('button').onclick = function (){
// получение значения инпутов
let startDate = document.querySelector('#startDate').value;
let endDate = document.querySelector('#endDate').value;
// вывод значений в консоль
console.log(startDate);
console.log(endDate);
}
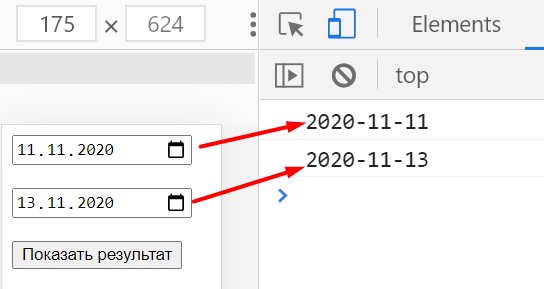
На данном этапе сделаем проверку, что все у нас правильно. При клике по кнопке, выбранные данные успешно выводятся в консоль. Наверняка вы заметили, что у дат в инпутах и в консоли отличается формат записи: в одном случае дата записана через точку, в другом - через дефис.

Что нужно знать о форматах дат?
Прежде чем работать с датами, их обязательно нужно преобразовать в числовой формат. Дело в том, что во всех компьютерах время считается по Unix системе. Что это значит? Это количество миллисекунд отсчитываемых от 1 января 1970 года. В каждой стране существует свой способ записи даты и чтобы не учитывать огромное количество различных вариантов при написании кода. В программировании принято сначала преобразовать все даты к общепринятому числовому формату, прежде чем манипулировать ими. А итоговый вариант выводить на страницу в уже нужном человеко понятном формате. Такой подход позволяет избегать ошибок и неточностей из-за существующего разнообразия форматов.
Метод Date.parse преобразовывает человекочитаемый формат в миллисекунды.
startDate = Date.parse(startDate);
endDate = Date.parse(endDate);

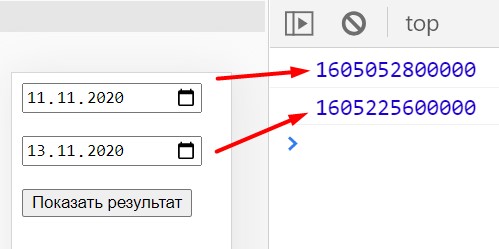
После преобразования, мы переходим к расчету диапазона чисел. Запускаем цикл и будем каждый раз увеличивать счетчик i на одни сутки, так мы узнаем какие конкретно числа находятся в выбранном диапазоне.
// В условии цикла расчет ведется миллисекундах
for (let i=startDate; i < endDate; i=i+24*60*60*1000){
console.log(i);
}
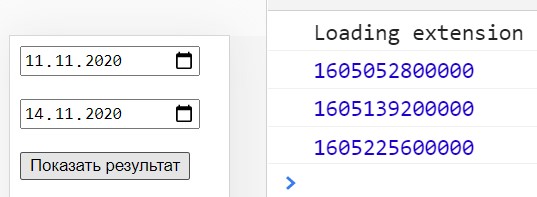
Как и следовало ожидать, наши даты вывелись в миллисекундах. Необходимо их обратно преобразовать в человекопонятный формат.

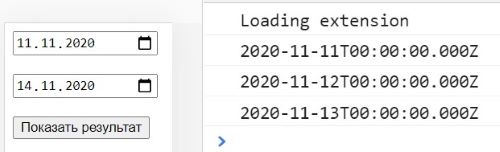
Пропустим объект new Date через форматирование с помощью метода toISOString().
console.log(new Date(i).toISOString());

Далее вырежем из него нужную часть даты.
console.log(new Date(i).toISOString().substr(0, 10));
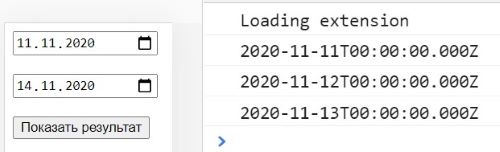
Осталось вывести наши данные на странице.
out.innerHTML += (new Date(i).toISOString().substr(0, 10) + '<br>');
Сработало! Мы получили даты, находящиеся между выбранным диапазоном дат.

Код целиком:
document.querySelector('button').onclick = function (){
let startDate = document.querySelector('#startDate').value;
let endDate = document.querySelector('#endDate').value;
startDate = Date.parse(startDate);
endDate = Date.parse(endDate);
let out = document.querySelector('#out');
// В условии цикла расчет ведется миллисекундах
for (let i=startDate; i < endDate; i=i+24*60*60*1000){
out.innerHTML += (new Date(i).toISOString().substr(0, 10) + '<br>');
}
}
-
Создано 18.11.2020 10:37:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.