Создание теста для сайта на JavaScript

На этом уроке создадим тест с вопросами и полями для ввода ответов для дальнейшего размещения на сайте. Вопросы и ответы теста хранятся в последовательно идущих объектах, их которых состоит массив questions. В каждом объекте есть ключи (text, right) и их значения (вопрос, ответ). Вариант хранения вопроса и ответа в одном массиве очень удобен, особенно, если наверняка потребуется добавить или изменить эти данные.
let questions = [
{
text: 'Сокращенное название таблицы стилей?', // вопрос
right: 'CSS', // правильный ответ
},
{
text: 'Кто верстает сайты?',
right: 'верстальщик',
},
{
text: 'Самый популярный CSS-фреймворк?',
right: 'Bootstrap',
},
];
JavaScript на основе массива questions налету создаст структуру HTML разметки. Для каждого объекта массива создается тег div, внутри которого будет параграф p, поле для ввода (input) и дата-атрибут с правильным ответом. То есть этих тегов не будет в HTML разметке, каждый раз они будут сгенерированы скриптом. У такого подхода есть преимущество - лучшая читаемость кода. Ведь вопросов может быть много, что размножит разметку.
<div>
<p>Сокращенное название таблицы стилей?</p>
<input data-right="CSS">
</div>
<div>
<p>Кто верстает сайты?</p>
<input data-right="верстальщик">
</div>
<div>
<p>Самый популярный CSS-фреймворк?</p>
<input data-right="Bootstrap">
</div>
Структура разметки будет создаваться в цикле for...of. Укажем какие элементы мы хотим создать: div, p, input. Через метод appendChild() добавим в test блок div. Затем в блок div добавим теги p и input. Правильный ответ будет хранится в дата-атрибуте инпута.
for (let question of questions) {
let div = document.createElement('div');
test.appendChild(div);
let p = document.createElement('p');
p.innerHTML = question.text;
div.appendChild(p);
let input = document.createElement('input');
input.dataset.right = question.right;
div.appendChild(input);
}
В разметку мы поместим контейнер #test, куда будут попадать сгенерированные div блоки и кнопку. По нажатию на кнопку запустится проверка на правильность ответов.
// HTML
<div id="test">сюда попадут сгенерированные теги</div>
<button id="button">Проверить</button>
Получим блок с тестом по его идентификатору.
let test = document.querySelector('#test');
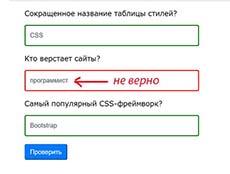
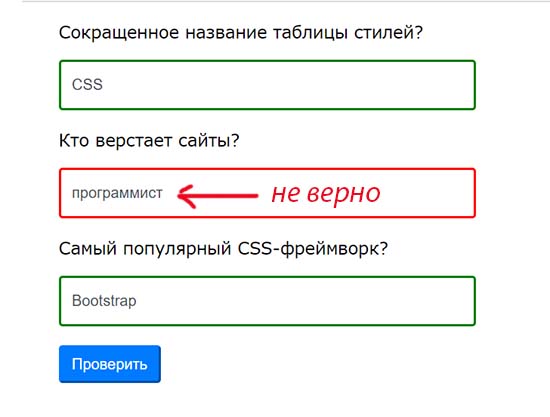
Границы полей с правильными ответами покрасим в зеленый цвет, а с неправильными ответами, в красный.
// CSS
.correct {
border: 2px solid green;
}
.incorrect {
border: 2px solid red;
}
Для проверки правильных ответов, сначала обратимся к нашей кнопке по селектору. Привяжем к кнопке событие: при клике по кнопке выполнится функция, которая переберет все инпуты.
let button = document.querySelector('#button');
button.addEventListener('click', function() {
let inputs = document.querySelectorAll('#test input');
Запускаем цикл for...of для перебора инпутов. У каждого инпута считываем значение, которое ввел пользователь. В условии if-else сверяем ответ пользователя с правильным ответом, обратившись через объект dataset. Если ответ правильный, то к инпуту добавится класс correct с зеленой рамкой. Если ответ неправильный, то добавится класс incorrect и покрасит границы инпута в красный цвет. Добавляем классы через объект classList и метод add. Перед каждым новым проходом цикла, все добавленные классы нужно удалять. Иначе на элементе будут висеть два класса одновременно, что недопустимо.
for (let input of inputs) {
input.classList.remove('correct'); // удаление класса
input.classList.remove('incorrect'); // удаление класса
if (input.value == input.dataset.right) {
input.classList.add('correct');
} else {
input.classList.add('incorrect');
}
}
});

Тесты на JavaScript не защищены от недобросовестного пользователя, который легко может подсмотреть ответы в коде. Поэтому тесты на JavaScript больше носят развлекательный характер. Реальные тесты, проверяющие знания например у школьников, следует делать на другом языке программирования или хранить ответы в базе данных и вытаскивать их AJAX-ом.
-
Создано 31.07.2020 10:21:34

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.