Клонирование объектов в JavaScript

Из этой статьи вы узнаете, как создать клон объекта, то есть его точную копию. Для примера создадим объект person, который нам нужно клонировать. Сделать это можно разными способами.
const person = {
name: 'Alexander',
age: 29,
}
Способ клонирования #1
Простое клонированиеПервый вариант клонирования объекта происходит через метод Object.assign, который принимает первым параметром target (цель), вторым параметром - исходный объект. При клонировании в фигурных скобках можно указать, другой объект для склеивания его с исходным объектом person. Если склеивать ничего не нужно, то скобки останутся пустыми.
const clonePerson = Object.assign({}, person)
Чтобы убедиться, что в результате клонирования мы получили идентичную копию, выведем переменную clonePerson в браузерную консоль.
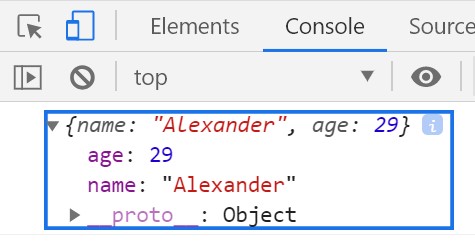
console.log(clonePerson);
Мы видим, что клонированный объект clonePerson, копирует свой оригинал person.

Клонирование с добавлением новых свойств в копию
Хорошо, но допустим мы хотим получить расширенную копию - с добавлением нового свойства. Как это сделать? Запишем третий параметр в метод Object.assign.
const clonePerson = Object.assign({}, person, {
location: 'Moscow',
})
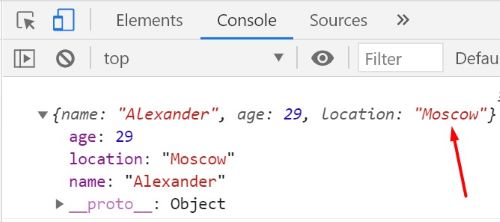
console.log(clonePerson);

Клонирование вместе со склеиванием разных объектов
Добавим второй объект, в виде персоны Maxim. Мы собираемся создать один клон, склеив оба эти объекта.
const person = {
name: 'Alexander',
age: 29,
}
const personSecond = {
name: 'Maxim',
age: 19,
job: 'Microsoft',
}
// Первым параметром добавили цель - объект для склейки
const clonePerson = Object.assign(personSecond, person, {
location: 'Moscow',
})
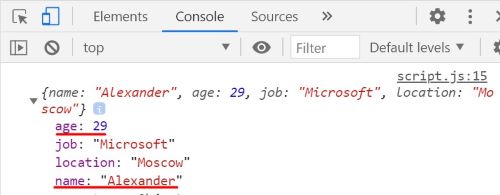
console.log(clonePerson);
Важно понимать, что одинаковые ключи у разных объектов не запишутся два раза, а склеятся (останется ключ и значение только исходного объекта). От персоны Максима, клонируется только уникальный ключ job, а имя и возраст останутся от персоны Александра.

Способ клонирования #2 (ES6)
Клонирование объектов происходит через spread оператор. У нас по прежнему есть два объекта, не будем их еще раз прописывать. Изменится сама команда по клонированию.
const clonePerson {...personSecond, ...person}
В ES6 очень просто вытащить ключи из объекта. Создадим новые переменные по названиям ключей, которые нужно распарсить и укажем источник (название объекта, откуда вытаскиваем ключи).
{object person}
{object personSecond}
const { name, age, job } = personSecond
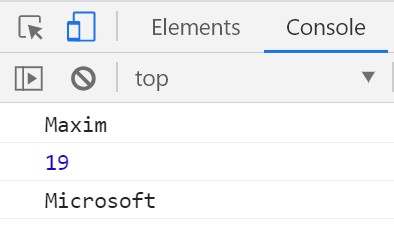
console.log(name)
console.log(age)
console.log(job)

Мы рассмотрели основу клонирования, необходимую для безопасной работы с данными. Сделали копию и делайте с данными, что угодно: перебирайте их в массиве, склеивайте или объединяйте, без риска для оригинала.
-
Создано 09.11.2020 10:46:45

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.