Пользовательский чекбокс на JavaScript

В этой статье речь пойдет не о стилизации стандартного чекбокса созданного на HTML, а о создании чекбокса с нуля и реализации его переключения с помощью JavaScript.
HTML код
Созданная HTML-разметка состоит из контейнера, дорожки и переключателя и пока никак не отображается на странице без написания CSS-кода.
<div class="checkbox">
<div class="inner">
<div class="toggle"></div>
</div>
</div>
CSS код
Стилизуем основу чекбокса.
body{
margin: 0;
padding: 0;
font-family: sans-serif;
background: #dcdcdc;
}
.checkbox{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100px;
height: 50px;
border-radius: 25px;
background: linear-gradient(0deg, #d8d8d8, #cccccc);
border-top: 0.02em solid #ececec;
border-bottom: 0.02em solid #ececec;
}

Создадим дорожку, по которой будет скользить переключатель.
.checkbox .inner{
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
background: linear-gradient(0deg, #a5a5a5, #717171);
border-radius: 20px;
box-shadow: inset 0 0 15px rgba(0,0,0,.5);
}

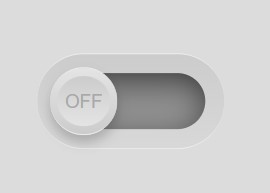
Переключатель в выключенном состоянии "OFF".
.checkbox .inner .toggle{
position: absolute;
top: -3px;
left: -3px;
width: 36px;
height: 36px;
border-radius: 50%;
background: linear-gradient(0deg, #ccc, #e4e4e4);
box-shadow: 0 4px 6px rgba(0,0,0,0.2);
box-sizing: border-box;
border-top: 0.04em solid #ececec;
border-bottom: 0.01em solid #ececec;
transition: 0.5s;
}
.checkbox .inner .toggle:before{
content: 'OFF';
position: absolute;
top: 4px;
left: 4px;
right: 4px;
bottom: 4px;
background: linear-gradient(0deg, #e4e4e4, #ccc);
border-radius: 50%;
text-align: center;
font-size: 10px;
line-height: 28px;
color: #a9a9a9;
}

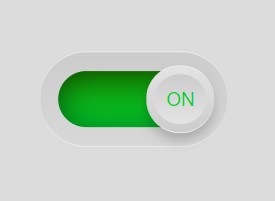
Переключатель во включенном состоянии "ON".
.checkbox .inner.active .toggle:before{
content: 'ON';
color: #00d22d;
}
.checkbox .inner.active .toggle{
left: 47px;
}
.checkbox .inner.active{
background: linear-gradient(0deg, #00d22d, #158a00);
}

Механизм переключения
У нас есть два состояния переключателя. Но что-то должно их переключать и это что-то будет реализовано на библиотеки jQuery. Сначала ставим ссылку на библиотеку и запускаем функцию, которая при клике меняет CSS классы, туда и обратно.
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.toggle').click(function(){
$('.inner').toggleClass('active')
})
})
</script>
Посмотрите пример на CodePen
-
Создано 02.03.2022 10:31:52

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.