Изменение значений атрибутов у картинок и ссылок

Как заменить в анонсе этой статьи одну картинку на другую и ссылку, используя знания о DOM и JavaScript?

<div class="container">
<h1 id="heading">Польза фруктов</h1>
<p class="text"><img src="pineapple.png" alt="ананас"> Богатый калием, кальцием, витамином C, бета-каротином, витамином A,
а так нерастворимой и растворимой клетчаткой.<br><a href="https://site.ru/ananas"><b>Ссылка</b></a>на полную статью
</p>
</div>
Замена картинки
И начнем мы как всегда с поиска картинки на странице при помощи метода getElementsByTagName. Слово Elements в названии метода указывает на то, что элементов (тегов) может быть несколько. Объявляем переменную image и присваиваем ей найденный тег img.
// Поиск картинки по тегу img
let image = document.getElementsByTagName('img');
// Вывод значения переменной в консоль для самопроверки для новичков
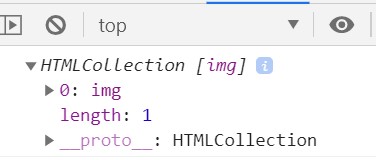
console.log(image);
Так и есть, метод getElementsByTagName действительно вернул HTML коллекцию.

Поскольку данный метод возвращает несколько элементов из коллекции HTMLCollection, то мы должны перебрать их в цикле. Зададим нулевое значение счетчику и будем перебирать элементы, каждый раз прибавляя единицу, до достижения длины коллекции. Что мы пропишем внутри цикла? Свойство innerHTML здесь не подходит, поскольку у тега img не может быть вложенного элемента. В случае с картинками, меняется название картинки pineapple, прописанного в значении атрибута src, на другое название pineapple_best.png. Изменим атрибут src у тега img (его мы поместили в переменную image), сначала отобрав нужный элемент при помощи квадратных скобок. Затем ставим точку и после точки пишем атрибут src и присваиваем ему новое значение - название файла картинки.
let image = document.getElementsByTagName('img');
for (let i = 0; i < image.length; i++) {
image[i].src = 'pineapple_best.png';
}
В результате изображение одного ананаса поменялось на изображение другого ананаса.

Замена ссылки
Как найти и заменить текущую ссылку в статье на новую ссылку при помощи JavaScript, учитывая что таких ссылок может быть несколько? Отберем все ссылки, ведущие на статьи про ананасы и заменим их на статьи про яблоки при помощи CSS селектора.
Ссылка
Построим уникальный CSS селектор, где упоминаются только ананасы. Сначала отберем теги ссылок a, затем в квадратных скобках напишем атрибут href, (*) и слово ananas. Такой CSS селектор выберет все ссылки, в адресах которых встречается слово «ananas». Мы сделали селектор для нестандартного поиска в документе и окрасили его в зеленый цвет.
a[href*="ananas"] {
color: greenyellow;
}
Метод querySelectorAll ищет элементы по любым селекторам. Передадим в аргументы метода наш селектор, экранируя кавычки обратными косыми. Затем пройдемся по всем ссылкам в цикле и укажем в значении атрибута href, новую ссылку на статью про яблоки.
let links = document.querySelectorAll('[href*=\"ananas"\]');
console.log(links); //NodeList [a]
for (let i = 0; i < links.length; i++) {
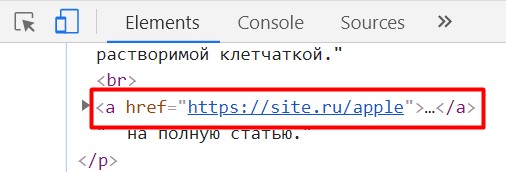
links[i].href = 'https://site.ru/apple';
}
Все ссылки, ведущие на страницу с ананасами заменились на страницу с яблоками.

-
Создано 02.04.2021 10:57:56

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.