Проверка на заглавные буквы с JavaScript

До боли знакомая ситуация, когда вы заполняя форму авторизации, казалось бы внимательно вбиваете каждый символ имени пользователя и пароля. Но все равно не можете попасть в свой аккаунт. А все дело в том, на вашей клавиатуре включен пресловутый CapsLock, а в программировании заглавная буква S, вместо маленькой s, совсем другой символ.
Чтобы избавить пользователя от мучений с неправильно введенным именем пользователя или паролем, напишем на чистом JavaScript проверку на заглавные буквы, вводимые пользователем в поля формы. При этом, нужно обязательно выводить текст ошибки рядом с формой. Обычно вводимый пароль скрывается за звездочками и пользователь не видит, что вводит пароль заглавными буквами. Это выглядит так:

JavaScript должен обратить внимание пользователя на то, что у него включен CapsLock.
HTML разметка
Для примера создадим простенькую HTML разметку.
<div class="wrap">
<label for="input">Пароль:</label>
<input type="text" id="input" placeholder="Введите ваш пароль">
<div class="error"></div>
</div>
JavaScript код
Первым делом нам нужно получить сам input (поле ввода), куда пользователь будет вводить пароль и блок для вывода ошибки. Создадим две переменные и присвоим им нужные селекторы.
const input = document.querySelector(‘#input’);
const error = document.querySelector(‘.error’);
console.log(input, error);
Отловим событие отпускания клавиши keyup внутри инпута с помощью метода addEventListener.
input.addEventListener('keyup', (e) => {
const CapsLock = e.getModifierState('CapsLock');
const Shift = e.getModifierState('Shift');
})
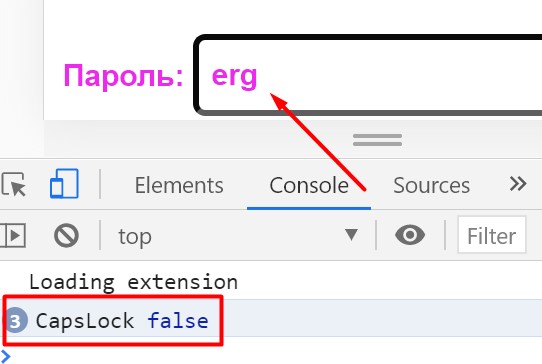
Функция getModifierState() возвращает значение true, если клавиша-модификатор нажата, в противном случае возвращает значение false. Нас интересуют клавиши Shift и CapsLock. Выведем в консоль переменную CapsLock и просто введем пароль, вернулось значение false.
console.log('CapsLock', CapsLock);

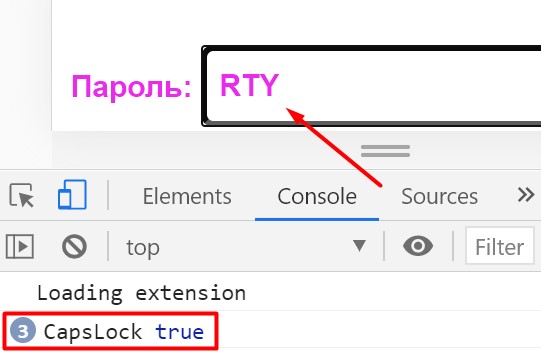
Затем введем пароль с зажатой клавишей Shift, функция вернула true.

Теперь точно так же проверим в консоли клавишу Shift.
console.log('Shift', Shift);
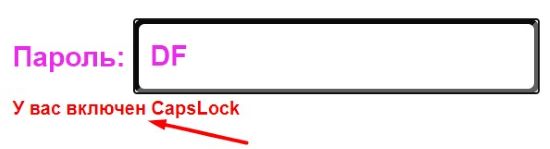
Далее нужно связать булевое значение true с выводом ошибки. Если функция вернула true (активный CapsLock), значит выводим ошибку. Если условие верно, то выведется сообщение.
if (CapsLock) error.innerText = 'У вас включен CapsLock'
if (Shift) error.innerText = 'У вас включен CapsLock'

Данное сообщение так и останется на странице, если его не отключить. Если CapsLock не активен, то оставляем кавычки пустыми.
if (!CapsLock) error.innerText = ''
JavaScript код целиком.
const input = document.querySelector("#input");
const error = document.querySelector(".error");
//console.log(input, error);
input.addEventListener('keyup', (e) => {
const CapsLock = e.getModifierState('CapsLock');
const Shift = e.getModifierState('Shift');
console.log('CapsLock', CapsLock);
console.log('Shift', Shift);
if (CapsLock) error.innerText = 'У вас включен CapsLock'
if (Shift) error.innerText = 'У вас включен CapsLock'
if (!CapsLock) error.innerText = ''
})
Если Вам интересно создавать сайты, используя только HTML|CSS, но Вам хотелось бы большего: взаимодействовать с пользователем, создавать удобные интерфейсы, то не сомневайтесь и переходите по ссылке ниже. Мой видеокурс научит вас не только программировать на JavaScript, но и думать на JavaScript.
-
Создано 08.01.2021 10:31:21

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.