Canvas и JavaScript. Рисование линий

На этом уроке мы будем учиться рисовать линии, используя тег canvas и язык JavaScript. На предыдущем уроке мы рисовали геометрические фигуры. Для начала создадим область для рисования на HTML странице.
// HTML код
<canvas id="drawLine" width="600" height="300"></canvas>
//CSS код
#draw {
width: 600px;
height: 300px;
}
Рисуем линию
Получим область для рисования (прямоугольник 600x300) по его ID и укажем контекст рисования 2d.
// JavaScript код
let canvas = document.getElementById('drawLine');
let ctx = canvas.getContext('2d');
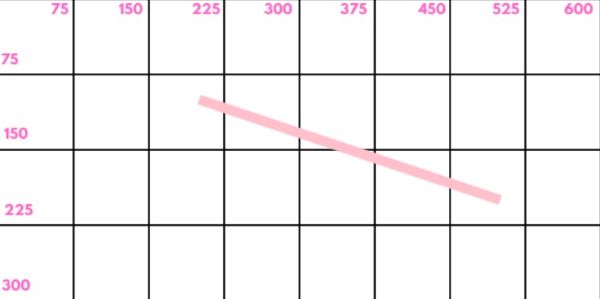
Рисование линии напоминает рисование прямоугольника. Сначала нужно установить начальные координаты, откуда будет прокладываться линия и указать конечные координаты, где эта линия закончится. Затем сделать обводку - соединить начальные и конечные координаты.
// координаты начала линии X,Y
ctx.moveTo(200,100);
// команда рисования линии с координатами конца линии
ctx.lineTo(500,200);
ctx.strokeStyle = "pink"; //цвет линии
ctx.lineWidth = "10"; //толщина линии
ctx.stroke(); // обводка линии

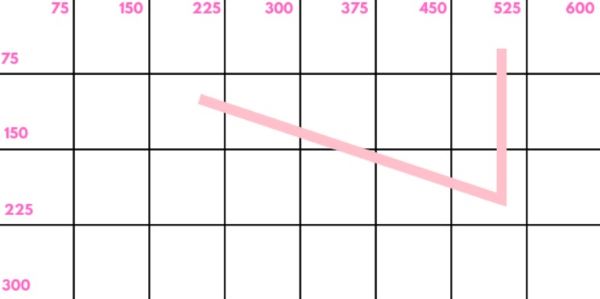
Для того, чтобы продолжить рисование линии, нужно написать еще раз команду lineTo с новыми координатами конца линии.
ctx.lineTo(500,50);
ctx.stroke();

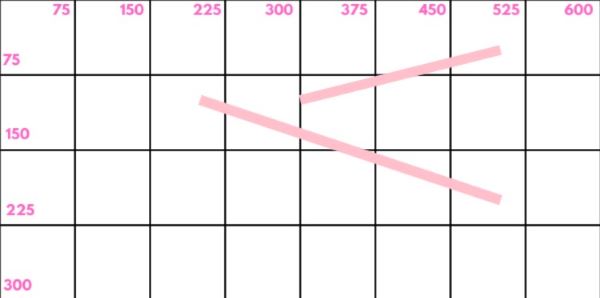
У нас получилась одна непрерывная линия. Как получить две линии, вместо одной? Нужно команду moveTo прописать два раза с разными координатами.
// координаты начала первой линии X,Y
ctx.moveTo(200,100);
// команда рисования линии с координатами конца линии
ctx.lineTo(500,200);
ctx.strokeStyle = "pink"; //цвет линии
ctx.lineWidth = "10"; //толщина линии
ctx.stroke(); // обводка линии
// координаты начала второй линии X,Y
ctx.moveTo(300,100);
ctx.lineTo(500,50);
ctx.stroke();

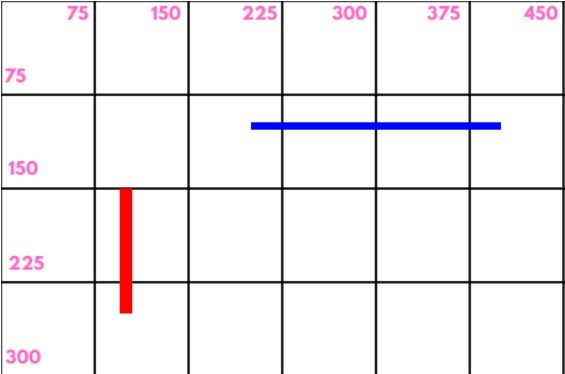
Однако при таком подходе, при рисовании нескольких линий, мы не можем задать им разное оформление (цвет, толщину). Canvas все равно воспринимает их как одну разорванную линию на несколько фрагментов. Чтобы canvas так не считал, укажем для каждой линии отдельный путь через команду beginPath().
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.lineWidth = "10";
ctx.moveTo(100,150);
ctx.lineTo(100,250);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "blue";
ctx.lineWidth = "6";
ctx.moveTo(200,100);
ctx.lineTo(400,100);
ctx.stroke();
Теперь обе линии независимы друг от друга.

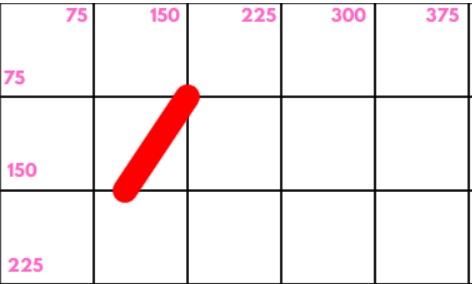
Свойство lineCap
По умолчанию края линий обрезаются под прямым углом, свойство lineCap может изменять края линий.
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.lineWidth = "20";
ctx.moveTo(100,150);
ctx.lineTo(150,75);
ctx.lineCap = "round";
ctx.stroke();

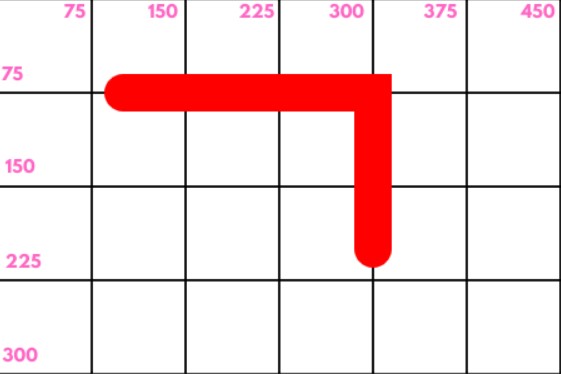
Свойство lineCap позволяет красиво соединять линии между собой.
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.lineWidth = "30";
ctx.moveTo(100,75);
ctx.lineTo(300,75);
ctx.lineTo(300,200);
ctx.lineCap = "round";
ctx.stroke();

Практический пример
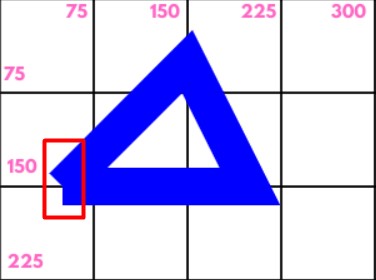
Нарисуем треугольник без свойства lineCap.
ctx.beginPath();
ctx.strokeStyle = "blue";
ctx.lineWidth = "30";
ctx.moveTo(50,150);
ctx.lineTo(150,50);
ctx.lineTo(200,150);
ctx.lineTo(50,150);
ctx.stroke();
Получилось некрасивое замыкание линий.

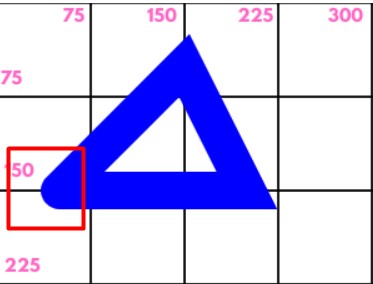
Теперь добавим свойство lineCap и края треугольника красиво соединились.
ctx.lineCap = "round";

-
Создано 12.05.2021 10:18:45

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.