Создание простейшего калькулятора на JS

HTML код
HTML разметка простого калькулятора в целом представляет из себя форму. Форма состоит из текстового поля input и кнопок span. В поле будут выводиться все производимые действия и отображаться результат вычислений. У калькулятора одна кнопка - это один тег span c числовым типом данных. Пропишем внутри всех span событие клика с инструкцией, что должно произойти при клике по той или иной кнопке. При наступлении события клика по кнопке "C", очищается поле ввода. При клике по кнопкам с числами и математическими знаками, в поле выводятся их значения. И наконец, при клике по знаку "=", происходит вычисление математического действия и вывод результата.
<div class="container">
<form class="calculator"name="calc">
<input class="value" type="text" name="txt" readonly/>
<span class="num clear" onclick="calc.txt.value = ''"/><i>C</i></span>
<span class="num" onclick="document.calc.txt.value += '/' "/><i>/</i></span>
<span class="num" onclick="document.calc.txt.value += '*' "/><i>*</i></span>
<span class="num" onclick="document.calc.txt.value += '7' "/><i>7</i></span>
<span class="num" onclick="document.calc.txt.value += '8' "/><i>8</i></span>
<span class="num" onclick="document.calc.txt.value += '9' "/><i>9</i></span>
<span class="num" onclick="document.calc.txt.value += '-' "/><i>-</i></span>
<span class="num" onclick="document.calc.txt.value += '4' "/><i>4</i></span>
<span class="num" onclick="document.calc.txt.value += '5' "/><i>5</i></span>
<span class="num" onclick="document.calc.txt.value += '6' "/><i>6</i></span>
<span class="num plus" onclick="document.calc.txt.value += '+' "/><i>+</i></span>
<span class="num" onclick="document.calc.txt.value += '1' "/><i>1</i></span>
<span class="num" onclick="document.calc.txt.value += '2' "/><i>2</i></span>
<span class="num" onclick="document.calc.txt.value += '3' "/><i>3</i></span>
<span class="num" onclick="document.calc.txt.value += '0' "/><i>0</i></span>
<span class="num" onclick="document.calc.txt.value += '00' "/><i>00</i></span>
<span class="num" onclick="document.calc.txt.value += '.' "/><i>.</i></span>
<span class="num equal" onclick="document.calc.txt.value = eval(calc.txt.value)"/><i>=</i></span>
</form>
</div>
Несмотря на отсутствие CSS стилей, калькулятор уже рабочий и способен делать простые математические вычисления.

CSS код
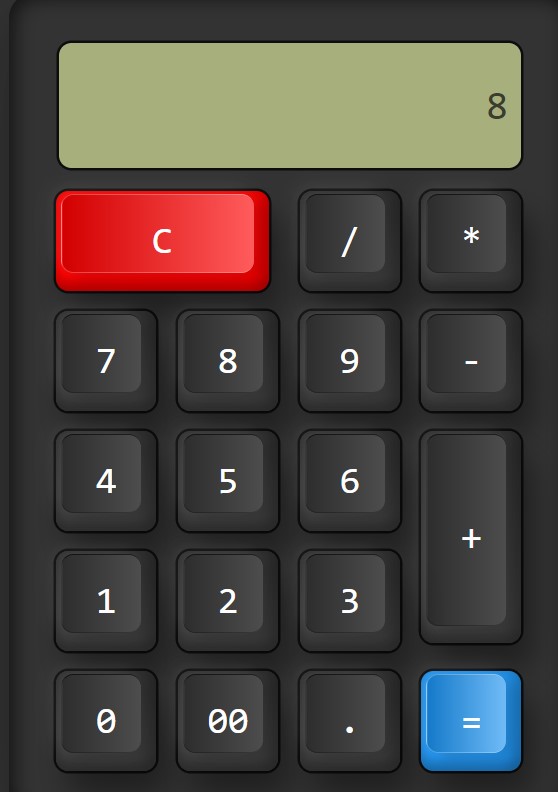
Осталось придать калькулятору более привычный вид, чтобы им было удобно пользоваться.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: consolas;
}
body{
display: flex;/*подключение flexbox сетки*/
justify-content: center;/*выравнивание по горизонтали*/
align-items: center;/*выравнивание по вертикали*/
min-height: 100vh;
background: #333;
}
.container{
position: relative;/*относительное позиционирование*/
padding: 40px 30px 30px;/*поля*/
background: #333;
border-radius: 20px;/*закругление углов*/
box-shadow: 25px 25px 75px rgba(0,0,0,0.25),/*тень*/
10px 10px 70px rgba(0,0,0,0.25),
inset -5px -5px 15px rgba(0,0,0,0.5),
inset 5px 5px 15px rgba(0,0,0,0.5);
}
.calculator{
position: relative;
display: grid;/*подключение grid сетки*/
}
.calculator .value{
position: relative;
grid-column: span 4;/*количество колонок*/
height: 100px;
left: 10px;
width: calc(100% - 20px);/*формула вычисления ширины колонки*/
text-align: right;/*текст справа*/
border: none;/*нет рамки*/
outline: none;/*нет обводки*/
padding: 10px;
font-size: 2em;
color: #3a3c2e;
background: #a7af7c;
margin-bottom: 10px;
border-radius: 10px;
box-shadow: 0 0 0 2px rgba(0,0,0,0.75);
}
.calculator span{
position: relative;
display: grid;
width: 80px;
height: 80px;
margin: 8px;
color: #fff;
font-weight: 400;
place-items: center;
cursor: pointer;
font-size: 20px;
user-select: none;/*пользователю запрещено выбирать текст*/
border-radius: 10px;
background: linear-gradient(180deg,#2f2f2f,#3f3f3f);
box-shadow: inset -8px 0 8px rgba(0,0,0,0.15),
inset 0 -8px 8px rgba(0,0,0,0.25),
0 0 0 2px rgba(0,0,0,0.75),
10px 20px 25px rgba(0,0,0,0.4);
}
span::before {
content: '';
position: absolute;/*абсолютное позиционирование*/
top: 3px;
left: 4px;
bottom: 14px;
right: 12px;
background: linear-gradient(90deg,#2d2d2d,#4d4d4d);
border-radius: 10px;
box-shadow: -5px -5px 15px rgba(255,255,255,0.1),
10px 5px 10px rgba(0,0,0,0.15);
border-left: 1px solid #0004;
border-bottom: 1px solid #0004;
border-top: 1px solid #0009;
}
.calculator span:active {
filter: brightness(1.5);/*степень яркости*/
}
.calculator .plus{
grid-row: span 2;/*количество рядов*/
height: 170px;
}
.calculator .clear{
grid-column: span 2;
width: 170px;
background: #f00;
}
.calculator .clear::before{
background: linear-gradient(90deg,#d20000,#ffffff5c);
border-left: 1px solid #fff4;
border-bottom: 1px solid #fff4;
border-top: 1px solid #fff4;
}
.calculator .equal{
background: #2196f3;
}
.calculator .equal::before{
background: linear-gradient(90deg,#1479c9,#ffffff5c);
border-left: 1px solid #fff4;
border-bottom: 1px solid #fff4;
border-top: 1px solid #fff4;
}
span i {
position: relative;
color: #fff;
font-style: normal;
font-size: 1.5em;
text-transform: uppercase;
}

-
Создано 28.02.2022 10:17:39

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.