Блок с функцией "Read More" на JavaScript

Функционал "Read More / Read Less" очень часто используется на сайтах, чтобы не перегружать пространство информацией. Пользователь сам решит, какая именно ему информация интересна и нажмет на кнопку "Показать больше".
HTML разметка
Внутри контейнера поместим блок card с иконкой, текстом и ссылкой more.
<div class="container">
<div class="card">
<div class="icon">
<img src="img2.png">
</div>
<div class="content">
<h3>Customer Support</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exgercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur.</p>
</div>
<a class="more"></a>
</div>
</div>

CSS код
Стилизуем контейнер с карточкой.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;/*подключение flexbox*/
justify-content: center;/*выравнивание по горизонтали*/
align-items: center;/*выравнивание по вертикали*/
min-height: 100vh;/*на всю высоту экрана*/
background: #313131;/*цвет фона*/
}
.container{
position: relative;/*относительное позиционирование*/
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;/*перенос разрешен на новую строку*/
width: 1200px;/*ширина контейнера*/
}
.container .card{
position: relative;
width: 300px;/*ширина бокса*/
padding: 20px;/*поля*/
margin: 20px;/*отступы*/
background: #3f3f3f;/*фон бокса*/
}

Стилизуем карточку с контентом внутри.
.container .card:before{
content: '';
position: absolute;/*абсолютное позиционирование*/
top: 0;/*верхняя позиция*/
right: 0;/*правая позиция*/
border: 20px solid transparent;/*треугольник справа*/
border-top: 20px solid #17e78c;/*верхняя линия*/
border-right: 20px solid #17e78c;/*правая линия*/
}
.container .card .icon{
margin-bottom: 10px;/*промежуток между иконкой и заголовком*/
}
.container .card .icon img{
max-width: 90px;/*ширина иконки*/
}
.container .card .content{
position: relative;
height: 215px;/*текстовый контент занимает высоту 215 пикселей*/
overflow: hidden;/*остальной текст скрыть*/
}
.container .card h3{
color: #fff;/*цвет заголовка*/
font-size: 1.4em;/*шрифт*/
font-weight: 600;/*толщина шрифта*/
margin-bottom: 10px;/*отступ снизу*/
}
.container .card p{
font-weight: 300;
color: #ccc;/*цвет текста в параграфе*/
}

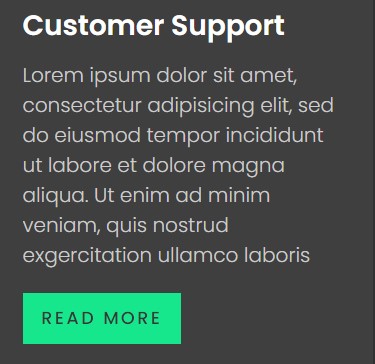
Создадим кнопку "Read More".
.container .card .more{
padding: 10px 15px;
background: #17e78c;
color: #383838;
text-transform: uppercase;/*трансформация в маленькие буквы*/
font-size: 14px;
font-weight: 500;
letter-spacing: 2px;/*пространство между буквами*/
display: inline-block;/*отображать как строчно-блочный*/
cursor: pointer;
margin-top: 15px;
}
.container .card .more:before{
content: 'Read More';/*вывод на кнопке*/
}

Мы полностью стилизовали блок в том виде, в каком его увидит пользователь, зайдя на сайт. Назовем его состояние - не активным.
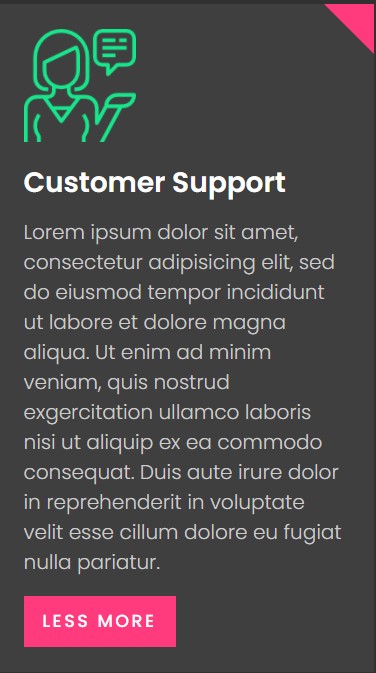
Активное состояние блока
А что изменится, когда пользователь нажмет на кнопку? Зададим стили для активного блока. В активном состоянии весь текст показывается целиком.
.container .card.active:before{
border-top: 20px solid #ff3b7e;/*розовый треугольник*/
border-right: 20px solid #ff3b7e;
}
.container .card.active .content{
height: auto;/*высота блока определяется автоматически*/
}
.container .card.active .content:before{
display: none;/*скрыть розовый треугольник*/
}
.container .card.active .more{
background: #ff3b7e;
color: #fff;
}
.container .card.active .more:before{
content: 'Less More';/*вывод на активной кнопке*/
}

Функция на Javascript
Напишем функцию, которая будет переключать наш блок между неактивным (Read More) и активным состояниями (Less More).
//находим элемент more и заносим его в переменную
let more = document.querySelectorAll('.more');
//создание цикла for
for(let i=0;i<more.length;i++){
//при клике по кнопке запускается функция добавляющая и убирающая активный класс
more[i].addEventListener("click",function(){
more[i].parentNode.classList.toggle("active");
})
}
-
Создано 01.12.2021 10:35:46

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.