Получить и изменить значение атрибута на jQuery

На этом уроке мы научимся работать с data атрибутами у изображений (img src), используя библиотеку jQuery. В ходе урока, постараемся не сильно углубляться в теорию, количество которой и так зашкаливает в интернете. А лучше сосредоточимся на практической стороне.

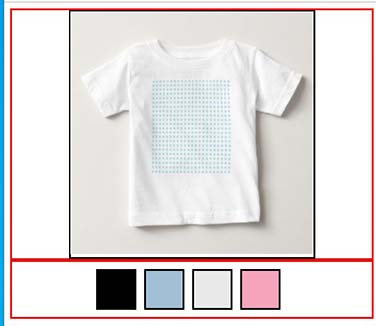
Перед нами стоит задача: Написать на jQuery небольшой скрипт выбора товара по цвету. Имеется 5 футболок разного цвета, выбирая квадратик с нужным цветом, на странице будет появляться одна футболка с соответствующим цветом.
HTML разметка
Создадим одну обертку для блока с изображением, а другую для цветных квадратиков. На скриншоте, для наглядности, обе обертки-родителя имеют красную рамку. Элементы с черной рамкой - это дети.

По умолчанию установлена белая футболка. В коде сразу задаем классы с осмысленными названиями, следующим шагом пропишем для них CSS стили. Так же сразу добавим data атрибуты - привяжем к определённому цвету, подходящее изображение. К установленным атрибутам, вернемся чуть позже.
<div class="imageWrap">
<div class="imagePlace">
<img src="jquery_data_white.jpg" alt="футболка">
</div>
</div>
<div class="colorWrap">
<div class="color black" data-image-path="jquery_data_black.jpg"></div>
<div class="color blue" data-image-path="jquery_data_blue.jpg"></div>
<div class="color gray" data-image-path="jquery_data_gray.jpg"></div>
<div class="color pink" data-image-path="jquery_data_pink.jpg"></div>
</div>
CSS код
Используем технологию флексбоксов, исключительно для выравнивания по центру. Для этого, зададим родителям (блоки с красной рамкой) свойства flex.
.imageWrap{
display: flex;
justify-content: center;
}
.colorWrap{
display: flex;
justify-content: center;
}
Далее работаем с дочерними элементами. В классе .color, прописываем нужные отступы, указываем размеры кнопок и делаем курсор в виде руки (приглашая сделать клик). Данный набор стилей одинаковый для всех кнопок, поэтому добавим этот класс ко всем кнопкам.
.color {
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
width: 50px;
height: 50px;
cursor: pointer;
}
Создадим классы-модификаторы, отличающиеся от друга цветом фона. Каждый квадратик получит общий класс .color и индивидуальный класс-модификатор (цвета).
.black{
background: #000;
}
.blue{
background: #a3bfd5;
}
.gray{
background: #e9e9e9;
}
.pink{
background: #f6a4bb;
}
Подключим библиотеку jQuery.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Получить значение атрибута по img src на jQuery
Сначала получим картинку по значению атрибута. Обратимся к тегу img, через его родителя - получим селектор (.imagePlace img). При помощи метода attr, вытащим значение атрибута src, то есть картинку из HTML-разметки (jquery_data_white.jpg).
let srcValue = $('.imagePlace img').attr('src');
Присвоим значение атрибута переменной srcValue и убедимся, что переменная действительно ссылается на картинку. Выведем переменную в консоли или в модальном окне.
console.log(srcValue);
Если в консоли вы увидите название изображения (jquery_data_white.jpg), значит все в порядке и можно двигаться дальше.

Это была небольшая разминка. Переменная srcValue создавалась в учебных целях, для демонстрации получения элемента по img src.
Изменить значение атрибута по img src на jQuery
По событию клика по селектору, который выбирает текущую картинку, запустится callback функция. Функция выбирает тот же самый селектор. Метод attr возвращает первым параметром значене атрибута src, а вторым параметром указываем новое значение (другую картинку). Теперь при клике по белой футболке, произойдет замена на черную.
$('.imagePlace img').on('click', function(){
$('.imagePlace img').attr('src', 'jquery_data_black.jpg');
});
Мы научились получать и изменять значение атрибута на jQuery, чисто для практики. На следующем уроке напишем программу по выбору цвета у товара.
-
Создано 23.12.2019 10:26:37

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.