Скрипт галереи на JavaScript

Описание: Не так давно я выложил на сайт скрипт, открывающий изображения в новом окне. Однако, иногда бывает нужно, чтобы изображение не открывалось в новом окне, а просто подставлялось в определённую область, где оно будет выводиться в большом размере. Именно такой скрипт галереи на JavaScript я и представляю Вашему вниманию сегодня.
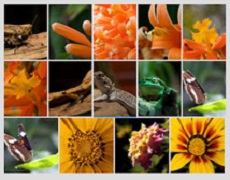
Результат:


|

|

|

|

|

|
Код JavaScript (вставлять между тегами <head> и </head>):
<script type="text/javascript">
function setBigImage(foto) {
document.getElementById("bigimg").src = foto.src;
}
</script>
Код HTML (вставлять между тегами <body> и </body>):
<div>
<p style = 'text-align: center;'>
<img id = 'bigimg' src = 'gallery1.jpg' height = '150' alt = 'Главное изображение' />
</p>
<table style = 'margin: 0 auto;' border = '1'>
<tr>
<td>
<img src = 'gallery1.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 1' />
</td>
<td>
<img src = 'gallery2.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 2' />
</td>
<td>
<img src = 'gallery3.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 3' />
</td>
</tr>
<tr>
<td>
<img src = 'gallery4.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 4' />
</td>
<td>
<img src = 'gallery5.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 5' />
</td>
<td>
<img src = 'gallery6.jpg' width = '100' onclick = 'setBigImage(this)' alt = 'Изображение 6' />
</td>
</tr>
</table>
</div> -
Создано 09.06.2011 22:14:11

-
 Михаил Русаков
Михаил Русаков






Комментарии (24):
Спасибо! Уже применила на практике, опять-таки несколько изменив код (по щелчку в заданном месте появляются другие изображения)
Ответить
Добрый день , а не подскажете как вы реализовали другие превьюшки к картинкам ? не особо разбираюсь в коде , по тому прошу помощи
Ответить
Спасибо! А как можно сделать кнопки или ссылки "вперед", "назад" по бокам от головного изображения?
Ответить
http://myrusakov.ru/imagerotatorbutton.html - внимательно изучите этот код. Тогда поймёте, как сделать.
Ответить
Огромное спасибо! Получилось!!! :) (Пишу контрольную по java-script`ам, сама блондинка, спросить не у кого...Еще раз спасибо! Осталось придумать как сделать рамку на картинке, большой вариант которой показан сверху :) )
Ответить
Михаил, добрый вечер! Сломала голову, но так и не поняла, как сделать выделение (например цветной рамкой) миниатюры, большой вариант которой показан сверху. Может Вас не затруднит помочь советом? Спасибо.
Ответить
Выделить цветной рамкой можно с помощью CSS, добавив свойство "border: 1px solid #ffff00;". И это свойство добавлять через JavaScript примерно так: this.style.border = "1px solid #ffff00";
Ответить
Уважаемый Михаил! Спасибо большое за ваши уроки. Не могли бы Вы подсказать, как сделать так, чтобы вместе с большой фотографией под ней появлялась еще и подпись (информация об изображении)?
Ответить
Не так это просто. Надо добавить тег <p> под большим изображением, куда подставлять текст (через свойство innerHTML) в зависимости от выбранного изображения. Этот текст можно передавать в качестве параметра в функции setBigImage(). Если знаете хоть чуть-чуть JavaScript, то реализуете это без проблем, если нет, то даже не пытайтесь, а изучайте для начала основы.
Ответить
Спасибо!
Ответить
Михаил, подскажите пожалуйста как сделать анимационную галерею как на этом сайте http://tuscaroratackle.com/
Ответить
Если знаете JavaScript, то сможете создать. Если не знаете, то рекомендую найти плагин JQuery, их достаточно много для этих целей.
Ответить
Доброго времени суток. Не подскажете, почему, при добавлении скрипта на сайт, картинки не отображаются, хотя путь прописан верно? Возможно они как то не так выгружаются?
Ответить
Расширение файлов не соответствует, например. Или если Вы его меняли, то получилось что-нибудь вроде .png.jpg
Ответить
Нет, не в этом дело, они все .jpg Всё равно спасибо, далее наверно сама разберусь =) Просто интересно получается. На одном компьютере нормально работает и открывает, на другом - красные крестики вместо фото )
Ответить
Уважаемая Анна, здесь я узнал, что Вас интересовал тот же вопрос что и меня. Если Вы сумели реализовать эту задачу, не могли бы ли Вы поделиться со мной Вашим скриптом? Мой мейл: gregarben@mail.ru Передо мной стоит следующая задача: за основу я использовал несколько переделанный для своей странички вышеописанный скрипт, но в нем, к сожалению, не прописано как ввести надписи описывающие каждая свою картинку. Код: alt = 'Изображение 1' - не то что нужно, т.к. текст в данном случае появляется только при наведении курсора на изображение, а нужно, чтоб при каждом клике, текст описания, относящийся даной картинке появлялся под или рядом только с увеличенным вариантом данной картинки (при этом, в моем варианте рядом с малыми картинками в галерее, надписей быть не должно). Буду очень благодарен за Вашу помощь в решении данного вопроса! И, конечно, мы были бы оба (уверен - и не только мы) благодарны Михаилу если бы он выложил необходимые изменения в скрипте для решения данного вопроса, но он, к сожалению, уже высказал свое мнение по данному вопросу..
Ответить
Я кажется решил эту проблему, обращайтесь на roma_tip@mail.ru
Ответить
Михаил, а что сделать, если нужно при нажатии на маленькую картинку, чтобы текст в <p>, который находится под большим изображением, менялся. Пробую так, н оне выходит - function setBigImage(foto) { document.getElementById("bigimg").src = foto.src; document.getElementByID("text_photo").innerHTML = "новый текст"; }
Ответить
getElementById, а не getElementByID.
Ответить
Спасибо за скрипт, вроде во всем разобрался, но возникла следующая проблема. Если я хочу вставить несколько галерей на одной странице, то вторая галерея не работает, изображения по клику выводятся в первой галерее.Как можно это исправить?
Ответить
Можно и без скрипта) <table class="class" border="0" cellspacing="0" cellpadding="4" width="20" bgcolor="#ffffff" align="center" height="70" valign="top"> <tbody> <tr> <td valign="top" width="384" align="center"> <table border="0" cellspacing="0" cellpadding="0"> <tbody> <tr> <td colspan="4"><img style="border-bottom: #ffffff 0px solid; border-left: #ffffff 0px solid; border-top: #ffffff 0px solid; cursor: crosshair; border-right: #ffffff 0px solid" name="bigtitle" alt="" width="384" height="384" src="IMAGES/384x384_01.jpg" /></td> </tr> <tr> <td><img style="border-bottom: #ffffff 4px solid; border-left: #ffffff 1px solid; border-top: #ffffff 1px solid; cursor: crosshair; border-right: #ffffff 1px solid" alt="" width="96" height="96" onMouseOver="bigtitle.src='IMAGES/384x384_01.jpg'" src="IMAGES/96x96_01.jpg" /></td> <td><img style="border-bottom: #ffffff 4px solid; border-left: #ffffff 1px solid; border-top: #ffffff 1px solid; cursor: crosshair; border-right: #ffffff 1px solid" alt="" width="96" height="96" onMouseOver="bigtitle.src='IMAGES/384x384_02.jpg'" src="IMAGES/96x96_02.jpg" /></td> <td><img style="border-bottom: #ffffff 4px solid; border-left: #ffffff 1px solid; border-top: #ffffff 1px solid; cursor: crosshair; border-right: #ffffff 1px solid" alt="" width="96" height="96" onMouseOver="bigtitle.src='IMAGES/384x384_03.jpg'" src="IMAGES/96x96_03.jpg" /></td> <td><img style="border-bottom: #ffffff 4px solid; border-left: #ffffff 1px solid; border-top: #ffffff 1px solid; cursor: crosshair; border-right: #ffffff 1px solid" alt="" width="96" height="96" onMouseOver="bigtitle.src='IMAGES/384x384_04.jpg'" src="IMAGES/96x96_04.jpg" /></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> Вот что у меня получилось http://www.pxpress.ru/servise/kubariki/kubariki-kont
Ответить
Только не забудьте пихнуть фотки в папку IMAGES
Ответить
помещаю html в обертку <div class="modal-left g-hidden">код галереи </div> где g-hidden - скрывает контент. тоесть делаю галерею в окошке типа fancybox, и вот она не работает, убираю класс g-hidden, галерея работает но уже не в окошке
Ответить
Уважаемый Михаил мои танцы с бубном не увеньчались успехом а очень нужно, если Вам не будет трудно, могли-бы подсказать, нужно сделать подсвечивание миниатюры как здесь: Выделить цветной рамкой можно с помощью CSS, добавив свойство "border: 1px solid #ffff00;". И это свойство добавлять через JavaScript примерно так: this.style.border = "1px solid #ffff00";, только у меня ну ничего не получаеться (в коде сразу можно?)заранее спасибо.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.