Скрипт галереи + слайд-шоу на JavaScript

Описание: Недавно меня попросили сделать скрипт галереи со слайд-шоу на JavaScript. Я решил, что данный скрипт будет многим интересен, полезен, а для изучающих JavaScript - познавателен.
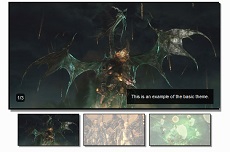
Результат: Кликните по любой картинке из таблицы.


|

|

|
Код JavaScript (вставлять между тегами <head> и </head>):
<script language = "JavaScript">
var timer = null;
var delay = 2000;
var ar_src = new Array();
function setBigImageSlide(group) {
var group = document.getElementById(group);
var images = group.childNodes;
var src = new Array();
var k = 0;
for (var i = 0; i < images.length; i++) {
if (images[i] instanceof HTMLImageElement) {
src[k] = images[i].src;
k++;
}
}
ar_src = src;
if (timer != null) clearTimeout(timer);
imagesSlide(0);
}
function imagesSlide(i) {
var image = document.getElementById("bigimgslide");
image.src = ar_src[i];
i++;
if (i == ar_src.length) i = 0;
timer = setTimeout("imagesSlide(" + i + ")", delay);
}
</script>
Код HTML (вставлять между тегами <body> и </body>):
<div>
<p style = 'text-align: center;'>
<img id='bigimgslide' src='images/javascript/space_1.jpg' height='150' alt='Главное изображение' />
</p>
<table style = 'margin: 0 auto;' border = '1'>
<tr>
<td>
<img src = 'images/javascript/space_1.jpg' width = '100' onclick = 'setBigImageSlide("space")' alt = 'Изображение 1' />
<div id="space">
<img src = 'images/javascript/space_1.jpg' width = '100' style="display: none;" alt = 'Изображение 1a' />
<img src = 'images/javascript/space_2.jpg' width = '100' style="display: none;" alt = 'Изображение 1b' />
<img src = 'images/javascript/space_3.jpg' width = '100' style="display: none;" alt = 'Изображение 1c' />
</div>
</td>
<td>
<img src='images/javascript/flower_1.jpg' width='100' onclick='setBigImageSlide("flowers")' alt='Изображение 2' />
<div id="flowers">
<img src='images/javascript/flower_1.jpg' width='100' style="display: none;" alt='Изображение 2a' />
<img src='images/javascript/flower_2.jpg' width='100' style="display: none;" alt='Изображение 2b' />
<img src='images/javascript/flower_3.jpg' width='100' style="display: none;" alt='Изображение 2c' />
</div>
</td>
<td>
<img src='images/javascript/animal_1.jpg' width='100' onclick='setBigImageSlide("animals")' alt='Изображение 3' />
<div id="animals">
<img src='images/javascript/animal_1.jpg' width='100' style="display: none;" alt='Изображение 3a' />
<img src='images/javascript/animal_2.jpg' width='100' style="display: none;" alt='Изображение 3b' />
<img src='images/javascript/animal_3.jpg' width='100' style="display: none;" alt='Изображение 3c' />
</div>
</td>
</tr>
</table>
</div> -
Создано 14.11.2011 10:25:15

-
 Михаил Русаков
Михаил Русаков












Комментарии (48):
Здравствуйте, Михаил! Взяла этот скрипт, поменяла адрес картинок, и что-то у меня ничего не работает. Показывает галерею, и главную картинку, слайдов нет, и не работает функция перехода в галерее на другую картинку :( Подскажите что не так??
Ответить
Вы точно заменили только пути, быть может, Вы заменили весь тег <img>. Или может быть, случайно, где-то стёрли id. Здесь каждая строчка имеет огромное значение. А вообще возьмите этот скрипт, все картинки оставьте прежними и проверьте, чтобы она работал. Когда он заработает, начинайте потихоньку (не все сразу) заменять пути к картинкам.
Ответить
Михаил, переписала все заново- не работает!
Ответить
Пришлите код на почту: myrusakov@gmail.com, всё должно работать, у меня же работает.
Ответить
Через JQuery можно сделать проще и покрасивее.
Ответить
Само JQuery - это уже не проще и некрасивее. Ради одного скрипта его глупо подключать, это слишком большая библиотека.
Ответить
Здравствуйте Михаил. Воспользовалась Вашим скриптом, но что то он у меня не работает. Подскажите пожалуйста, я меняю только пути к изображениям? Или здесь <img id='bigimgslide' src='images/javascript/space_1.jpg' height='150' alt='Главное изображение' Нужно что то поменять?
Ответить
Нужно изменять только пути к изображениям. Если ничего не работает, значит, пути прописаны неправильно, или Вы случайно что-то изменили или же неправильно установили скрипт.
Ответить
Изменять пути во второй части скрипта или в двух? И такой вопрос: я прописываю путь к изображениям которые находятся в папке images?
Ответить
Где они находятся, не знаю, это Вы должны знать. Пути надо везде менять, у каждого img.
Ответить
в двух частях кода?
Ответить
В HTML-коде.
Ответить
ясно.спасибо. А если у меня что-то не получится, можно Вас попросить помочь?
Ответить
Вы уже просите. Всё, что здесь нужно - это правильно прописать пути к изображениям, а также вставить в нужные места куски кода (в статье написано куда).
Ответить
Вы меня простите пожалуйста,но что-то я не то делаю наверно. Коды вставила куда Вы написали. Но ничего не отображается. Вот часть кода html: <div> <p style = 'text-align: center;'> <img id='bigimgslide' src='images/javascript/w/104.jpg' height='150' alt='Главное изображение' /> </p> <table style = 'margin: 0 auto;' border = '1'> <tr> <td> <img src = 'images/javascript/w/104.jpg' width = '100' onclick = 'setBigImageSlide("space")' alt = 'Изображение 1' /> <div id="space"> <img src = 'images/javascript/w/105.jpg' width = '100' style="display: none;" alt = 'Изображение 1a' /> <img src = 'images/javascript/w/106.jpg' width = '100' style="display: none;" alt = 'Изображение 1b' /> <img src = 'images/javascript/w/107.jpg' width = '100' style="display: none;" alt = 'Изображение 1c' /> </div> Подскажите пожалуйста, что не так?
Ответить
У Вас везде style="display: none;" - так быть не должно.
Ответить
Простите,а как правильно? Там то же нужно прописать путь?
Ответить
Там нужно, чтобы была группа изображений, первое изображение без display: none; и с onlick, а все остальные в данной группе с display: none; и без onclick.
Ответить
скрипт просто класс.но если вас не затруднит подскажите пожалуйста как его можно использовать не в одну полосу а в 2,3,4 и т.д.
Ответить
Тег <tr> новый создайте аналогичный тому, что уже имеется. Если с таблицами проблемы, то почитайте эту статью: http://myrusakov.ru/sozdanie-tablic-html.html
Ответить
михаил не посчитайте это за наглость но не смогли бы вы прислать на мой майл или на вашу страницу сам код т.к я только пытаюсь разбираться со скриптами но не все готовы помочь в изучении.
Ответить
Здесь учатся, а не получают готовые скрипты. Если Вам нужны не знания, а именно готовые скрипты, то Вы ошиблись адресом. Вам нужно в google с запросом "скрипты javascript". Если нужны знания, то подумайте, как можно решить данную задачу. Если на это потребуется месяц, то ничего страшного, главное - результат.
Ответить
михаил явас в полне понимаю что писать готовый скрипт это через чур,но просто я по жизни теорию воспринимаю плохо.мне проще доработать или переделать практику хотя бы с небольшим намеком.причем я не настаиваю,а просто прошу о помощи в том,в чем плохо разбираюсь
Ответить
Вот и доработайте практику. Полностью рабочий скрипт, по аналогии добавьте ещё один <tr>, и тогда будет ещё одна строка.
Ответить
михаил.я вас понял.но увы мне нужно не несколько строк с одним выходом изображения.а несколько строк у которых свой выход изображения.для примере сайта дверной салон.народ.ру страница история
Ответить
Добавляйте ещё <tr>. Сколько <tr> добавите, столько строк и будет. С Вами бесполезно разговаривать, ввиду того, что Вы вообще не понимаете, о чём я говорю. Я пытаюсь Вам рассказать об интегралах, а Вы не знаете и таблицы умножения. Изучайте HTML, CSS, потом JavaScript. Прямо с нуля, по порядку.
Ответить
Михаил,подскажите пожалуйста а можно ли сделать так чтобы картинка не сразу менялась а с начало шло описание картинки.и так после каждой.
Ответить
Можно, но писать придётся не так уж и мало, поэтому если знаете JavaScript, то справитесь, если нет, то не получится.
Ответить
я только учусь.а вы можете как нибудь объяснить как это сделать.
Ответить
В данном скрипте уже всё понятно. Просто надо каждую вторую итерацию вместо картинки выводить текст. Есть группа картинок, добавьте туда группу текста. И эту группу полностью проигрывайте. В скрипте же надо получать не только все изображения внутри родительского, но и все параграфы (если текст находится в теге <p>). А дальше вывести текущий элемент. Вот и всё.
Ответить
михаил добрый вечер.объясните пожалуйста почему в место альтернативного текста какой либо из картинок пишется текст главное изображение.
Ответить
Значит, Вы неправильно указали путь к изображению.
Ответить
вы меня не правильно поняли я просто хотела уточнить так и должно быть или при отсутствии картинки должен писаться альтернативный текст конкретной картинки.
Ответить
Этот текст задаётся в атрибуте alt.
Ответить
это я поняла.просто я делаю фото альбом и не все фото внесла.а для удобства указала только альтернативные тексты.но вместо них мне пишет " главное изображение".
Ответить
Возможно вы не указали альтернативу миниатюрам.
Ответить
Михаил здравствуйте.скажите пожалуйста,а можно в вашем скрипте сделать кнопку пауза.
Ответить
Можно, но нужно знать JavaScript.
Ответить
Здравствуйте. У меня выдает 2 ошибки: На этой странице произошла ошибка сценария Строка 15 Символ 7 Ошибка 'HTMLimageElement'-определение отсутствует Код 0 URL file:///F:/Hefs/Фото.htm и На этой странице произошла ошибка сценария Строка 11 Символ 5 Ошибка требуется объект Код 0 URL file:///F:/Hefs/Фото.htm Подскажите, в чем проблема, пожалуйста.
Ответить
Указывайте относительные пути, а не мало того, что абсолютные, да ещё и от windows. Хуже ничего не придумать.
Ответить
Извините, но у меня везде указаны относительные пути, а то что я указал в комментарии это URL адрес файла.
Ответить
Скрипт работает? Попробуйте в других браузерах.
Ответить
Заработал непонятным образом! -_- но нужно чтобы работал в InternetExplorer, а там вот эта ошибка. Можете что-нибудь подсказать?
Ответить
У меня всё прекрасно работает в IE9.
Ответить
Проверил в GoogleChrom работает только с нажатия на первую картинку в таблице, с чем это может быть связано?
Ответить
Скрипт начинает работать после нажатия на любую картинку, вначале он стоит на месте.
Ответить
Спасибо огромное, классные уроки для начинающих (вроде меня). Все получается, и кстати, ссылка на ваш сайт тоже есть. У меня разное число фотографий в категориях, еще хочу попробовать расположить их по-другому, благо основа - отличная.
Ответить
Подскажите как задать фиксированный размер изображения. пробовал через heigh, не работает. Или это нужно делать через css?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.