HTML теги для текста

В интернете мы то и дело ищем какую-нибудь информацию, чаще всего это текст и поэтому не случайно всех больше HTML тегов предусмотрено именно для форматирования текста. Давайте познакомимся с наиболее часто используемыми HTML тегами для текста.
HTML заголовки у текста
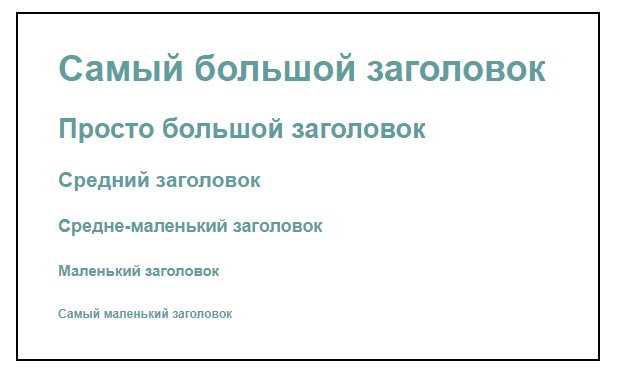
Заголовки представлены шестью тегами от h1 до h6. Самый важный заголовок на странице - это h1 и как правило, на странице он один. Значимость заголовка падает по мере возрастания цифры на конце и выражается это в визуальном уменьшении размера и жирности шрифта.
<h1>Самый большой заголовок</h1>
<h2>Просто большой заголовок</h2>
<h3>Средний заголовок</h3>
<h4>Средне-маленький заголовок</h4>
<h5>Маленький заголовок</h5>
<h6>Самый маленький заголовок</h6>

Тег абзаца в HTML
Пальма первенства среди текстовых тегов в HTML безусловно принадлежит тегу абзаца <p>. Размещенный текст в абзаце автоматически имеет характерный отступ слева у первого предложения. Если вас не устраивает дефолтное расстояние между абзацами текста, то отрегулировать его можно с помощью свойства margin в CSS стилях.
Простой абзац с текстом.
Существует целых три тега для указания авторства цитаты:
- address
- q
- blockquote
Тег address в HTML
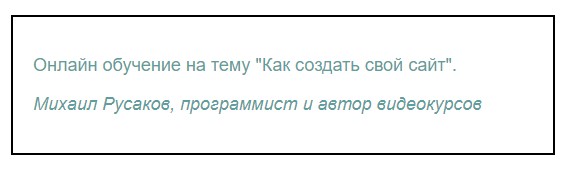
Тег address нужен для хранения информации об авторе. Данный тег больше предназначен для семантической разметки, чтобы поисковым системам удобнее было собирать информацию об авторах. В реальной жизни, это малоиспользуемый тег. Ведь легко можно обойтись без него, заменив на теги абзаца и курсивного начертания.
<p>Онлайн обучение на тему "Как создать свой сайт".</p>
<address>Михаил Русаков, программист и автор видеокурсов</address>

Тег цитаты q
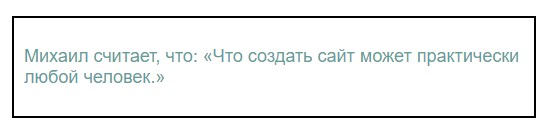
Тег <q> используется для выделения в тексте цитат. Цитата заключенная внутри этого тега автоматически пропишется курсивом и в кавычках.
<p>Михаил считает, что:<q>Что создать сайт может практически любой человек.</q></p>

Тег blockquote
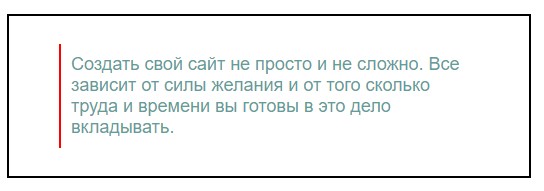
Тег <blockquote> применяют для цитат, состоящих из нескольких предложений и вместо указания автора можно использовать атрибут cite, указывающий на источник цитаты.
<blockquote>
<p>
Создать свой сайт не просто и не сложно. Все зависит от силы желания и от того сколько труда и времени вы готовы в это дело вкладывать.
</p>
</blockquote>

HTML тег time
Тег time служит для обозначения времени или даты и указывается в двух вариантах:
непосредственно между между тегами
<time>2020-01-10</time>
внутри атрибута datetime сообщается время для поисковых машин, на странице сама дата не отображается.
<time datetime="2020-09-25">25 ноября</time>
Выделение текста жирным
Для выделения текста жирным предназначены два тега, которые отображаются одинаково. Разница в том, что <b> выделяет текст жирным для привлечения к нему внимания. А тег <strong> указывает на важность выделенного текста в документе.
<b>Просто жирный текст</b>
<strong>Внимание! Важный жирный текст</strong>
Наклонный текст
Теги <i> и <em> хоть и выводят на экраны одинаковый результат, но разница между ними все же есть. Использовать <em> нужно для семантического акцента части текста, а тег <i> - для оформления внешнего вида.
<i>Наклонный текст</i>
<em>Акцентный наклонный текст</em><br>
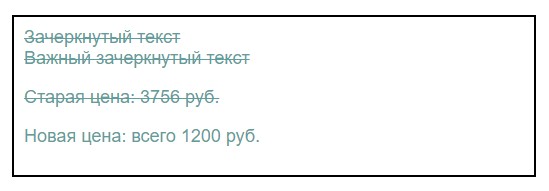
Зачеркнутый текст
Оба тега представляют информацию в виде зачеркнутого текста. Тег <del> в отличие от <s> несет смысловую нагрузку, как удаленного текста из документа. Тег <s> перечеркивает текст в чисто оформительских целях, но все-таки наводить красоту лучше в CSS стилях.
<s>Зачеркнутый текст</s>
<del>Важный зачеркнутый текст</del>
<p> <del>Старая цена: 3756 руб. </del></p>
<p> Новая цена: всего 1200 руб.</p>

Увеличение и уменьшение текста
Теги <small> и <big> визуально увеличивают или уменьшают текст по сравнению с остальным. Использовать эти теги стоит, как семантические, для выделения мелким шрифтом сносок или поправок. Задавать размер шрифта нужно через CSS.
<small>Уменьшенный текст</small>
<big>Увеличенный текст</big>
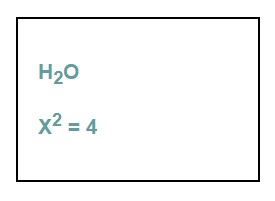
Верхний и нижний индекс
Тег <sub> отображается в виде нижнего индекса. Оба тега предназначены для написания каких-нибудь формул.
<h3>H<sub>2</sub>O</h3>
Тег <sup> отображается в виде верхнего индекса.
<h3>X<sup>2</sup> = 4</h3>

Некоторые текстовые теги не были представлены в рамках этой статьи, предлагаю вам заглянуть в мою раннюю статью на тему HTML тегов для текста.
-
Создано 02.03.2020 10:22:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.