Адаптивная навигация на HTML и CSS

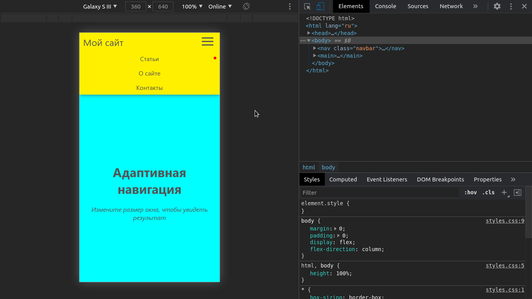
Одним из базовых компонентов любого сайта является адаптивная навигация. Это такая навигация, которая изменяет свое представление в зависимости от размера экрана устройства пользователя. Далее я покажу Вам пример реализации такой навигации на HTML и CSS с небольшой долей JavaScript кода
Файл index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<!-- Обязательные мета-теги, без которых пример не будет работать на мобильных устройствах -->
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="styles.css">
<script src="script.js" defer></script>
<title>Адаптивная навигация</title>
</head>
<body>
<nav class="navbar">
<!-- Логотип сайта -->
<div class="brand-title">Мой сайт</div>
<!-- кнопака - гамбургер меню -->
<a href="#" class="toggle-button">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</a>
<!-- ссылки навигации по сайту -->
<div class="navbar-links">
<ul>
<li>
<a href="#" style="position: relative">
Статьи
<span class="badge"></span>
</a>
</li>
<li><a href="#">О сайте</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</nav>
<main>
<div>
<h1>Адаптивная навигация</h1>
<em>Измените размер окна, чтобы увидеть результат</em>
</div>
</main>
</body>
</html>
Файл стилей styles.css
* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
}
main {
display: flex;
flex-wrap: wrap;
flex: 1;
background-color: #00ffff;
color: #555555;
text-align: center;
align-items: center;
justify-content: center;
}
.badge {
--badge-width: 10px;
position: absolute;
top: 12px;
right: 5px;
width: var(--badge-width);
height: var(--badge-width);
background-color: red;
border-radius: calc(var(--badge-width) / 2);
text-align: center;
/*line-height: 30px;*/
color: #ffffff;
transform: scale(.7);
}
.navbar {
padding: 0 2rem;
box-shadow: 1px 1px 10px rgba(85, 85, 85, .75);
display: flex;
position: relative;
justify-content: space-between;
align-items: center;
background-color: #fff000;
color: #555555;
}
.brand-title {
font-size: 1.5rem;
margin: .5rem;
}
.navbar-links {
height: 100%;
}
.navbar-links ul {
display: flex;
margin: 0;
padding: 0;
}
.navbar-links li {
list-style: none;
}
.navbar-links li a {
display: block;
text-decoration: none;
color: #555555;
padding: 1rem;
}
.navbar-links li:hover {
background-color: rgb(255, 240, 200);
}
/**
кнопка гамбургер меню
*/
.toggle-button {
position: absolute;
top: .75rem;
right: 1rem;
display: none;
flex-direction: column;
justify-content: space-between;
width: 30px;
height: 21px;
}
/**
отдельные линии кнопки
*/
.toggle-button .bar {
height: 3px;
width: 100%;
background-color: #555555;
border-radius: 10px;
}
/**
для устройств с размером экрана меньше 800px
отображаем гамбургер меню
*/
@media screen and (max-width: 800px)
{
.navbar {
padding: 0 .1rem;
flex-direction: column;
align-items: flex-start;
}
.toggle-button {
display: flex;
}
.navbar-links {
display: none;
width: 100%;
}
.navbar-links ul {
width: 100%;
flex-direction: column;
}
.navbar-links ul li {
text-align: center;
}
.navbar-links ul li a {
padding: .5rem 1rem;
}
.navbar-links.active {
display: flex;
}
}
Файл script.js
// самовызывающаяся функция для меню
!function () {
const toggleButton = document.getElementsByClassName('toggle-button')[0]
const navbarLinks = document.getElementsByClassName('navbar-links')[0]
// при клике на кнопку меня переключаем состояние меню
toggleButton.addEventListener('click', () => navbarLinks.classList.toggle('active'))
}()
Таким образом, мы создали адаптивное навигационное меню на HTML и CSS, которое будет органично смотреться на планшетах и смартфонах.
-
Создано 09.02.2021 09:16:48

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.