Как прижать футер к нижней грани страницы(позиционирование).

Всем привет! В этой статье мы рассмотрим еще один простой, но рабочий способ прижатия футера к нижней грани страницы.
Итак, сначала рассмотрим разметку.
<div class="wrapper">
<div class="header">
<p>Это верхняя часть страницы</p>
</div>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Optio voluptas fugiat, culpa repellendus natus impedit cum blanditiis, similique magni ipsam quidem minus praesentium excepturi repudiandae nisi sapiente sed eius autem doloribus tempora reprehenderit deserunt ipsum? Iusto a nisi, placeat voluptatum ipsam modi laboriosam recusandae dolorem accusantium fugit illo officia, aliquid nesciunt dolorum, excepturi. Eius animi, nihil, magni aliquam, officia consequatur sit soluta illum nisi voluptas error ex quas unde ea.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Optio voluptas fugiat, culpa repellendus natus impedit cum blanditiis, similique magni ipsam quidem minus praesentium excepturi repudiandae nisi sapiente sed eius autem doloribus tempora reprehenderit deserunt ipsum? Iusto a nisi, placeat voluptatum ipsam modi laboriosam recusandae dolorem accusantium fugit illo officia, aliquid nesciunt dolorum, excepturi. Eius animi, nihil, magni aliquam, officia consequatur sit soluta illum nisi voluptas error ex quas unde ea.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Optio voluptas fugiat, culpa repellendus natus impedit cum blanditiis, similique magni ipsam quidem minus praesentium excepturi repudiandae nisi sapiente sed eius autem doloribus tempora reprehenderit deserunt ipsum? Iusto a nisi, placeat voluptatum ipsam modi laboriosam recusandae dolorem accusantium fugit illo officia, aliquid nesciunt dolorum, excepturi. Eius animi, nihil, magni aliquam, officia consequatur sit soluta illum nisi voluptas error ex quas unde ea.</p>
</div>
<div class="footer">
<p>Это нижняя часть страницы</p>
</div>
</div>
Здесь все элементарно и пояснений, думаю, не требует.
Давайте перейдем к CSS!
html, body {
height: 100%;
}
.wrapper {
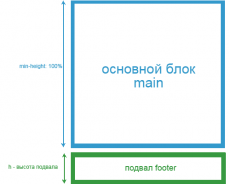
min-height: 100%;
position: relative;
}
.content {
padding-bottom: 57px;
}
.footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 57px;
}
Вот, собственно, и все! Итак, что же мы тут делаем? Сначала нам нужно задать минимальную высоту для нашей обертки, но, как вы уже должны знать, чтобы высота у дочернего блока была 100%, нужно, чтобы и у всех других блоков она также была 100%, поэтому мы и задаем высоту для блоков html и body. Дальше мы задаем относительное позиционирование блоку с классом wrapper, чтобы затем задать абсолютное позиционирование блоку footer и выровнять его так, как нам нужно. Чтобы footer не наезжал на блок content, мы должны также выставить нижний отступ блоку content, равный по значению высоте footer. Как видите, все довольно просто, однако, как вы уже могли заметить, тут есть один явный недостаток - высота нашего footer'а всегда должна быть статичной, и, если мы захотим ее изменить, то придется также менять и нижний отступ у блока с классом content. Однако, в большинстве случаев этого способа более чем достаточно, но, если вы хотите узнать, как убрать этот недостаток и сделать так, чтобы наш footer мог быть резиновым, то дождитесь следующей статьи, именно там мы это и рассмотрим!
А сейчас всем спасибо за внимание и удачи!
-
Создано 23.06.2015 19:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.