Dog Ear Effect, или эффект загнутого уголка на CSS.

Всем привет. Сегодня я покажу, как сделать так называемый Dog Ear Effect. Как это выглядит, вы можете видеть на картинке к статье.
Итак, для начала напишем структуру html. Она у нас будет очень простая: блок с 2 классами и стили подключим.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dog Ear Effect</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box dog-ear">Здесь какой-то длинный текст в нашем блоке...</div>
</body>
</html>
html структура написана. Можно перейти к файлу style.css
.box {
position: relative;
background: #edeff0;
width: 180px;
height: 180px;
padding: 20px;
border-radius: 5px;
border-bottom: 4px solid #ccc;
margin: 20px;
}
.dog-ear:before,
.dog-ear:after {
content: '';
display: block;
right: 0;
top: 0;
position: absolute;
}
.dog-ear:after {
border-top: 20px solid transparent;
border-left: 20px solid rgba(0,0,0,.8);
}
.dog-ear:before {
border-bottom: 20px solid transparent;
border-right: 20px solid #fff;
}
Код достаточно прозрачен, но немного пояснить, думаю, стоит.
Стили, которые применены к классу .box, просто задают оформление нашему блоку. Вот, что получается

Теперь мы задаем общие стили для :after и :before. Там мы просто указываем, что элемент блочный и выравниваем его по правому верхнему углу.
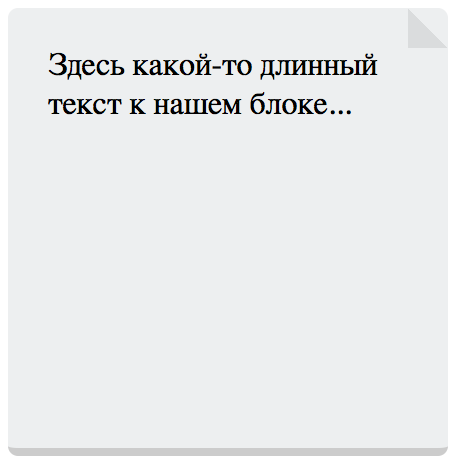
Теперь задаем отдельно стиль для :after. С помощью border мы создаем треугольник, заливаем его черным цветом с прозрачностью .08 и получаем следующее

Как видите, все уже почти готово, но нам мешает маленький незогнутый треугольник. Что же делать? А исправить это очень просто. С помощью :before мы создаем такой же по размерам уголок и заливаем белым цветом, т.е цветом нашей страницы. Если у вас страница, к примеру, зеленого цвета, то не забудьте поменять цвет на зеленый и в :before.
Вот такая вот простая статья, но, опираясь на нее, вы теперь можете сделать классный эффект загнутого уголка, который вы часто можете видеть на различных сайтах. Спасибо за внимание и удачи!
-
Создано 21.05.2014 20:32:17

-
 Михаил Русаков
Михаил Русаков






Комментарии (4):
В картинке текст с ошибкой!
Ответить
Михаил возможно вы имели в виду вместо "здесь какой-то длинный текст к нашем блоке" ..."здесь какой-то длинный текст <i>в</i> нашем блоке"?
Ответить
Исправят.
Ответить
Спасибо помогло
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.