Полупрозрачный текст на фоне в CSS

На этом уроке я покажу вам как сделать очень необычный текстовый эффект, применяя чистый CSS. Для этого потребуется большая фотография в качестве фона, а сверху фона мы напишем крупный заголовок нестандартным шрифтом.
Как обычно начнем с HTML разметки:
<body>
<div>
<h1>Полупрозрачный текст на фоне</h1>
</div>
</body>
Заголовок h1 мы поместили в контейнер div, оба элемента - блочные и на странице пока виден - невзрачный текст. Разметка сделана, переходим в файл стилей. Обнуляем поля и отступы одновременно у body и h1.
body, h1 {
margin: 0;
padding: 0;
font-family: 'Alegreya Sans SC', sans-serif;
}
Я не зря выше упомянул, что h1 тоже является блочным элементом, а это значит, что вокруг заголовка браузеры по умолчанию создают свои поля и отступы.

После обнуления margin и padding, проблема исчезает. Еще, я прописал шрифт из коллекции Google Font, если в названии шрифта больше одного слова, то его заключают в кавычки. Кроме того, все сторонние шрифты, которых обычно нет на компьютере пользователя, обязательно надо подключать в файле стилей.
@import url(https://fonts.googleapis.com/css?family=Alegreya+Sans+SC:900);
Фотография на все окно браузера
На сайте pixabay.com выбираете понравившееся вам фото, сохраняете себе на компьютер или просто копируете URL картинки и вставляете в код селектора div.
div {
background: url(https://cdn.pixabay.com/photo/2018/03/19/20/20/wheat-3241114_1280.jpg);
}
Все прописанные свойства ниже, растягивают фотографию, как фон, на весь экран браузера.
div {
height: 100vh;
background-size: cover;
background-repeat: no-repeat;
}
Поверх фона идет крупный текст, примерно посередине окна, у которого все буквы заглавные. Ничего особенного, выглядит скучно, как бы фон сам по себе, а заголовок сам по себе.
h1 {
font-size: 6em;
position: absolute;
top: 30%;
text-align: center;
text-transform: uppercase;
}

Эффект полупрозрачного текста с наложением слоев
Для эффекта надо добавить всего лишь 4 свойства для селектора h1.
Цвет текста делаем белым и полупрозрачным.
color: rgba(255, 255, 255,.7);

Создаем тень для заголовка
text-shadow: 0 5px 10px rgba(0,0,0,1);

Создаем нижнюю тень для блока h1
box-shadow: 0 5px 10px rgba(0,0,0,1);
Это придаст небольшую объемность всей композиции.

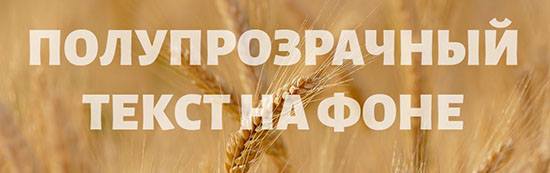
Смешиваем слои, теперь нижний слой с фотографией чётко проглядывает сквозь полупрозрачный текст, не перекрывая его. Красота эффекта напрямую будет зависеть от выбранного изображения и шрифта.
mix-blend-mode: overlay;

Поддержка браузерами
Свойство mix-blend-mode, поддерживается всеми современными браузерами, за исключением Internet Explorer и Edge. Однако Microsoft реализацию поддержки включил в список "на рассмотрении" для Edge. Поэтому у нас есть надежда, на скорейшую полную поддержку всеми браузерами.
Код полупрозрачного текста на фоне:
Для систематического изучения HTML5 и CSS3, будет полезным пройти мой видеокурс.
-
Создано 01.06.2018 10:08:20

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.