Как сделать чекбокс на HTML/CSS

Сегодня вы узнаете как сделать чекбокс на HTML и добавить ему CSS стилей для лучшей совместимости с дизайном сайта.
Демонстрация
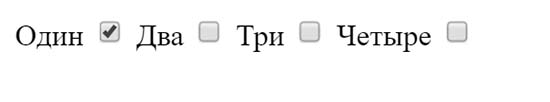
Чекбокс на HTML
Создадим блок с четырьмя чекбоксами, первый будет отмечен – с галочкой. Каждый чекбокс будет заключен в тег label, внутри которого поле для ввода, текст и элемент span, который предстоит стилизовать.
<label class="container">Один
<input type="checkbox" checked="checked">
<span class="checkmark"></span>
</label>
<label class="container">Два
<input type="checkbox">
<span class="checkmark"></span>
</label>
<label class="container">Три
<input type="checkbox">
<span class="checkmark"></span>
</label>
<label class="container">Четыре
<input type="checkbox">
<span class="checkmark"></span>
</label>

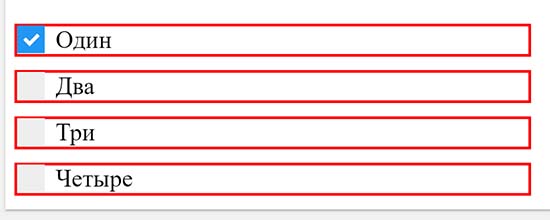
Тег label служит контейнером для каждого чекбокса, для наглядности я временно задал красную рамку тегу label. Когда мало опыта, это хороший способ, увидеть границы любого тега, чтобы не действовать вслепую.

CSS для чекбокс
Строчный тег label, заменим на блочный (display: block), чтобы чекбоксы, встали друг под другом, user-select: none – запрещает пользователю выделять элемент.
.container {
display: block;
user-select: none;
}
Этот код прячет дефолтные браузерные стили для чекбокса. Мы делаем элемент полностью прозрачным за счет opacity, width и height с нулевым значением и на их месте, задаем кастомные стили для чекбокса.
.container input {
opacity: 0;
height: 0;
width: 0;
}
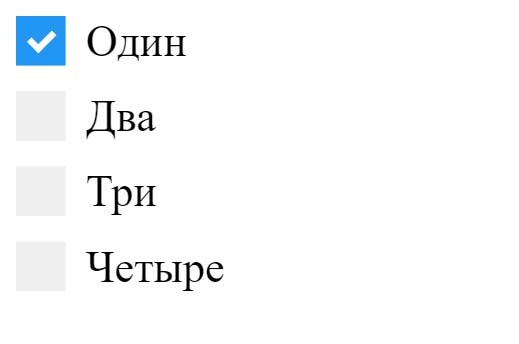
Создаем кастомные чекбоксы. Меняем размеры и цвет фона.
.checkmark {
height: 23px;
width: 22px;
background-color: #eec321;
}
При наведении курсора, делаем цвет фона немного темнее.
.container:hover input ~ .checkmark {
background-color: #ccc678;
}
Для отмеченного чекбокса, задаем другой цвет для фона.
.container input:checked ~ .checkmark {
background-color: #2196f3;
}
Прячем галочку для не отмеченных чекбоксов, применив псевдоэлемент after.
.checkmark:after {
content: "";
position: absolute;
display: none;
}
Делаем видимой галочку, только для отмеченных чекбоксов.
.container input:checked ~ .checkmark:after {
display: block;
}
Рисуем и стилизуем галочку. Галочку мы рисуем на чистом CSS. Изобразим прямоугольник с белой рамкой, у двух сторон прямоугольника, рамки нет (нулевая ширина), получается прямоугольный угол, мы его поворачиваем на 45 градусов и получается галочка.
.container .checkmark:after {
left: 8px;
top: 6px;
width: 6px;
height: 11px;
border: solid #fff;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
}

Посмотреть код целиком можно на Codepen
See the Pen Custom Checkbox by porsake (@porsake) on CodePen.
-
Создано 19.11.2018 10:19:41

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.