Как сделать alert кнопку в CSS

На сайтах кнопки alert (оповещение), используются для взаимодействия с пользователем. Смысловая составляющая alert кнопок передается в основном цветом, стилевое же оформление зависит только от вашей фантазии и умений в CSS кодинге. Давайте создадим блок наиболее часть используемых alert кнопок.
HTML-код
Почему к тегу button, мы применили два класса? Для того, чтобы не прописывать много раз повторяющийся код. У всех 5-ти кнопок есть одинаковые стили, их мы и вынесли в отдельный класс btn. Остальные пять классов отличаются друг от друга только цветом. Именно такой способ написания кода является оптимальным.
<button class="btn success">Успешно</button>
<button class="btn info">Информация</button>
<button class="btn warning">Предупреждение</button>
<button class="btn danger">Опасно</button>
<button class="btn default">По умолчанию</button>
CSS-код
Это общие стили для всех кнопок.
.btn {
border: none; /* Убирает рамки */
color: #fff; /* Цвет текста на кнопке */
padding: 12px 26px; /* Добавляет некоторые отступы */
cursor: pointer; /* Добавляет курсор указатель при наведении */
}
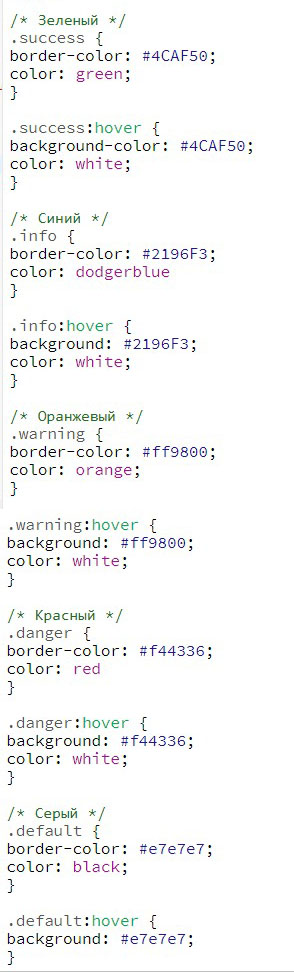
Для каждой кнопки свой цвет в состоянии покоя и при наведении мыши на неё.

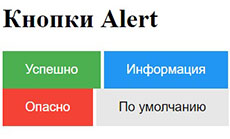
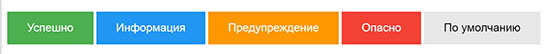
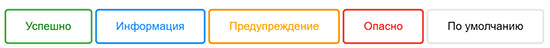
Пример блока цветных alert кнопок

Альтернативные CSS стили для alert кнопок
Существует масса вариантов, как по другому стилизовать alert кнопки. Мы рассмотрим самые простые и распространенные на веб-сайтах. HTML-код для всех стилей остается такой же. Меняются только стили CSS.
Контурные alert кнопки
Все общие стили выносим в отдельный класс. Все кнопки будут белые с черной сплошной рамкой. Но в реальности у кнопок будут рамки своего цвета. Для того, чтобы рамка вообще появилась, нам нужно было указать какой-нибудь дефолтный цвет для неё. В дальнейшем этот цвет, мы перезаписали, указав каждой кнопке свой собственный цвет рамки.
.btn {
border: 2px solid black; /* Толщина, стиль и цвет рамки */
background-color: #fff; /* Цвет фона */
color: #000;
padding: 12px 26px;
cursor: pointer;
}
Каждая кнопка имеет свой цвет рамки и шрифта, которые меняются при наведении мыши.

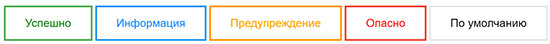
Пример блока alert кнопок с цветными рамками

Хотите alert кнопки с закругленными углами? Добавьте всего одну строчку к классу btn.
.btn {
border-radius: 5px;
}
Посмотрите, как визуально изменились кнопки.

Прозрачные alert кнопки
Если у фона кнопки убрать белый цвет, то кнопки станут прозрачные. Классу btn не задаете вообще никакой цвет.
-
Создано 22.10.2018 10:30:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.