Эффект бегущей волны на чистом CSS

Мне очень нравится этот способ создания бегущей волны для последующей ее анимации. Почему? Здесь мы не используем никакой графики, только свойства CSS. А если нет http-запроса, то можно рассчитывать на быструю отработку анимации.
Создание рамок для волны
Бегущая волна двигается внутри жестко заданных рамок. Создадим блок div с классом wavy, разместим его в центре страницы и временно окрасим бокс в белый цвет.
<div class="wavy"></div>
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*не учитывать рамки*/
}
body {
display: flex;/*флексовый контейнер*/
justify-content: center;/*горизонтальное центрирование*/
align-items: center;/*вертикальное центрирование*/
min-height: 100vh;/*на всю высоту экрана*/
background: #222;/*цвет фона*/
}
.wavy {
position: relative;/*относительное позиционирование*/
width: 200px;/*ширина бокса*/
height: 50px;/*высота бокса*/
background: white;
overflow: hidden;/*переполненность скрыть*/
z-index: 1;/*на верхний слой*/
}

Создание волны
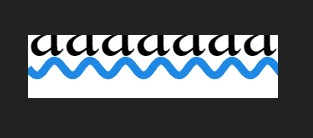
Создадим волну при помощи стилизации псевдоэлемента before. В качестве контента зададим строку "aaaaaaa", чтобы сработали три свойства: text-decoration-*. Волна - это подчеркивание текста со значением wavy. Поскольку сам текст нам не нужен, то зададим ему прозрачный цвет. Итак текст скрыт, а подчеркивание (волна) осталась.
.wavy::before{
content: 'aaaaaaaaa';/*текстовая строка*/
position: absolute;/*абсолютное позиционирование*/
top: -42px;/*позиция сверху*/
left: 0;/*позиция слева*/
font-size: 4em;/*размер шрифта*/
height: 50%;/*высота*/
color: black;/*цвет текста*/
text-decoration-style: wavy;/*стиль подчеркивания*/
text-decoration-color: #1E88E5;/*цвет подчеркивания*/
text-decoration-line: underline;/*включить подчеркивание*/
animation: animate 1s linear infinite;/*название длительность стиль анимации*/
}

Меняем черный цвет текста на прозрачный.
color: transparent;

Анимация волны
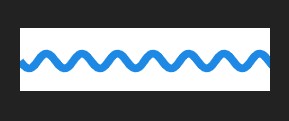
Создадим бесконечное, горизонтальное, линейное движение волны внутри белой рамки. Затем поменяем белый цвет на цвет фона. Белый цвет был нужен только в обучающих целях для наглядности.
@keyframes animate{
0%
{
transform: translateX(-1px);
}
100%
{
transform: translateX(-57px);
}
}
.wavy {
position: relative;
width: 250px;
height: 50px;
background: #222;
overflow: hidden;
z-index: 1;
}

Создание волны при помощи подчеркивания текста - это очень элегантный и простой способ, который легко анимировать. Минимум кода - максимум скорости загрузки страницы.
Посмотрите пример на CodePen
-
Создано 10.12.2021 10:45:41

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.