Как изменить цвет выделенного текста в CSS.

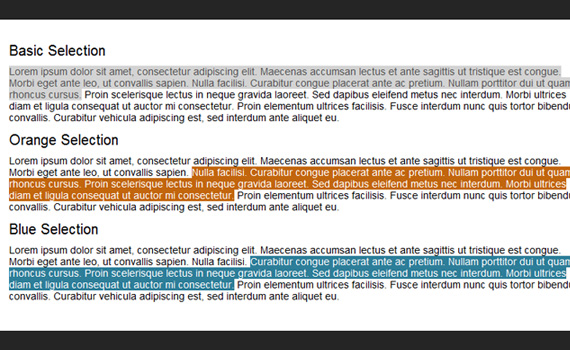
При посещении тех или иных сайтов можно заметить такую особенность, когда при выделении текста на странице, он может менять свой стиль. Такого эффекта можно достаточно просто добиться используя специальный псевдоэлемент ::selection.
Вот как это работает:
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Изменяем стиль выделенного текста в CSS</title>
<style>
.content {
color: #111;
border: 1px solid #ccc;
background: #fff;
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
padding: 10px;
}
// применяем псевдоэлемент к нашему классу
.content::selection {
color: red;
background: blue;
}
</style>
</head>
<body>
<div class="content">
Это просто текст, который меняет свой стиль при выделении. Посмотрите как этот пример
работает в браузере.
</div>
</body>
</html>
В данном примере я специально использовал контрастные цвета, красный текст на синем фоне. Вы, конечно, же можете использовать цвета из цветовой палитры вашего собственного сайта. А для тех, кто хочет узнать о том как верстать качественные сайты у меня есть специальный курс "Система "Вёрстка сайта с нуля 2.0"
-
Создано 23.05.2019 13:30:01

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.