Ошибки новичков при верстке сайтов #3

Продолжим разбор с ошибок при верстке сайта, которые допускают начинающие верстальщики. Рекомендую начать с первой и второй части статьи, если кто не видел.
Ошибка #10. Фиксированная высота у блоков
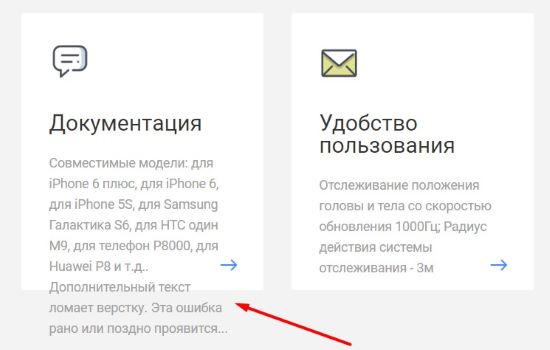
Речь пойдет о блоках с текстом внутри. Верстальщик прописывает фиксированную (height) высоту блоку, радуется что демо текст помещается, вроде все выглядит хорошо. На самом деле, сам того не подозревая, верстальщик уже совершил ошибку, которая пока незаметна. А проявится она уже в руках заказчика. Стоит заказчику добавить немного больше текста и он начнет вылазить за пределы блока. Чтобы избежать такого сценария, нужно протестировать верстку на переполненность контентом и использовать свойство min-height.
.box-info {
padding: 0 0 20px 0;
min-height: 150px;
}
Дополнительный контент поломает верстку и рано или поздно эта ошибка проявится. Чтобы убедиться, что такого не случится, нужно всегда тестировать верстку на переполненность контентом и предусмотреть это в CSS свойствах.

Ошибка #11. Путаница между margin/padding
Начинающему верстальщику бывает не ясно, в чем разница между свойствами margin и padding. Ведь оба свойства являются отступами и ошибка может остаться незамеченной. Если быть точным, то все-таки padding правильно называть полем и оно служит пространством между границей блока и контентом внутри него. Пространство нужно, чтобы текст не прилипал к границе. Элемент может иметь одинаковую ширину полей, как на примере ниже. Но это необязательно, для каждой стороны поля можно задавать свою ширину или ставить нулевое значение.
.box {
padding: 30px 30px 30px 30px;
// сокращенная запись padding: 30px;
}

Margin - это внешний отступ для отделения одного элемента от другого элемента. Мы отделяем заголовок h1 от абзаца с текстом.
// HTML
<h1>Документация</h1>
<p>...</p>
Эта запись обозначает буквально следующее, что у заголовка h1 нет верхнего, правого и левого отступа. Но нижний отступ равняется 20 пикселям.
// CSS
h1 {
margin: 0 0 20px 0;
}

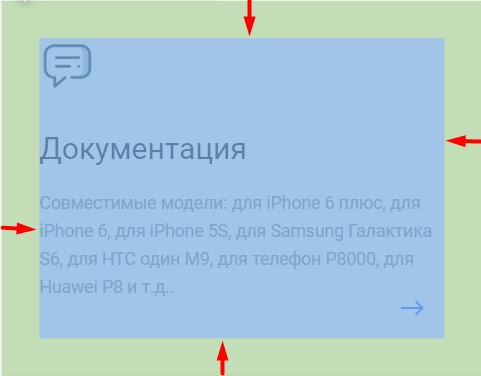
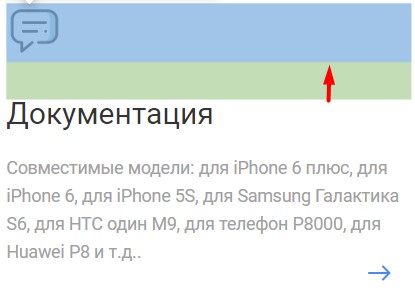
Сейчас я покажу на примере, как легко запутаться в этих двух свойствах. У данного блока отступ между иконкой и заголовком (зеленая область) задан паддингом. Несмотря на то, что внешне все выглядит хорошо, здесь вместо паддинга нужно использовать маржин. Поскольку мы имеем дело с отступом между элементами. Вот так легко можно допустить ошибку и даже ее не заметить.
// HTML
<div class="box-icon ">..</div>
<h1>Документация</h1>
// CSS
.box-icon {
padding: 0 0 30px 0;
}

// CSS
.box-icon {
margin: 0 0 30px 0;
}
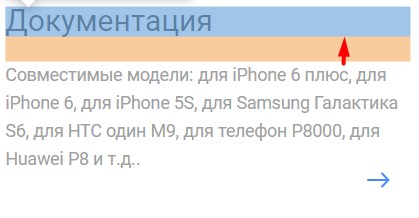
Ошибка #12. Не проверяют межстрочный интервал
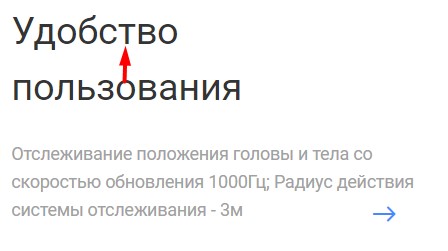
Данная проблема может возникнуть, если у заголовка большой размер шрифта и получается слишком большой межстрочный интервал. Пока заголовок помещается на одной строке, то внешне все в порядке и ваша верстка соответствует макету. Однако верстальщик не может и не должен знать, какой длины заголовок появится на месте дефолтного, когда сайтом начнут пользоваться. Опытный верстальщик уже заранее просчитывает такую ситуацию и прописывает нужное свойство элементу.
.box-icon {
line-height: 1.2;
}

-
Создано 16.09.2020 10:46:22

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.