3 основных способа верстки сайтов. Часть #1

Для верстки сайтов существует три основных подхода: float, flexbox и grid. Каким способом верстать верстальщик выбирает сам, при условии, что в техническом задании об этом ничего не сказано. За этими терминами стоят обычные CSS-свойства со своими правилами, используя которые верстальщик расставляет элементы на HTML странице согласно дизайнерскому макету, как шахматы на шахматной доске.
Float
Float - это CSS-свойство, которое задает сторону для выстраивания элементов в ряд, правую или левую. Иначе блочные элементы сайта будут стремиться перескочить на следующий ряд. Такое поведение естественное для блоков.
// HTML
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
// CSS
.box {
width:50px;
height: 50px;
background-color:pink;
margin:5px;
}

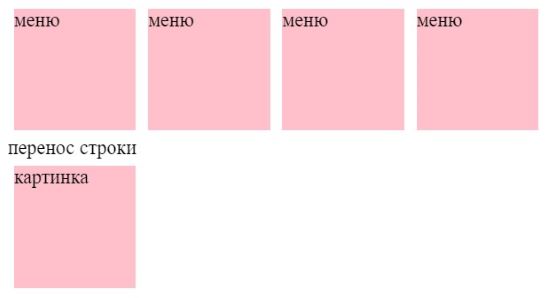
Как тогда верстальщику сверстать горизонтальное меню? Необходимо классу box добавить всего одно свойство - float:left или float: right.
.box {
width:100px;
height: 100px;
background-color:pink;
margin:5px;
float:left;
}

Вроде все хорошо, элементы встали горизонтально, но есть проблема. Дело в том, что следующие элементы, идущие следом за меню (текст, картинки), продолжат принудительное расположение в одном ряду с меню, пока мы не отменим его другим свойством. Добавим еще один блок с классом clear (название может быть любое) в месте переноса строки. Этот блок абсолютно фейковый и никак не будет отображаться на странице. Он нужен только для того, чтобы было куда прописать CSS правило clear:both. Данное свойство отменяет float, для последующих элементов.
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="clear"></div>
<div class="box"></div>
.clear {
clear:both;
}

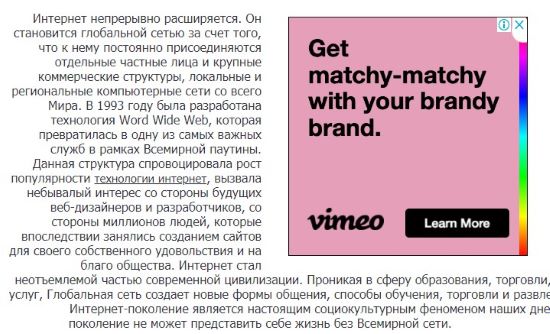
Использование флоатов для построения сетки уже осталось в прошлом и сейчас считается дурным тоном. Зато, это свойство хорошо подходит для обтекания картинки текстом и это пожалуй единственный смысл для его существования.

Flexbox
На смену float (свойство изначально не предназначенное для верстки макетов), пришла технология flexbox, разработанная специально для верстки макетов. На начало 2021-го года свойство flexbox поддерживается всеми современными браузерами. С приходом flexbox, верстальщики вздохнули с облегчением. Чтобы поставить элементы в ряд, достаточно установить всего одно свойство родителю, display:flex.
<div class="box">
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
</div>
.box {
display:flex;
}
.box-item {
width:100px;
height: 100px;
background-color:pink;
border:4px solid #fff;
}

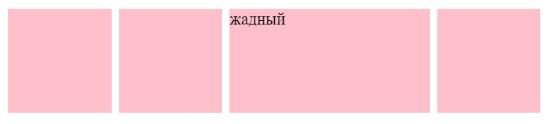
В отличии от float, технология flexbox умеет не только поставить элементы в левый или правый ряд. Кроме этого, он может выравнивать элементы по центру с помощью свойства justify-content: center. Но всех больше верстальщики оценили возможность управлять шириной каждого вложенного элемента внутри flexbox-контейнера. Например нам нужно растянуть один элемент в ряде. Для этого создадим дополнительный класс wide и зададим ему свойство flex-grow:0.1;
<div class="box">
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item wide"></div>
<div class="box-item"></div>
</div>
.box {
display:flex;
justify-content:center;
}
.box-item {
width:100px;
height: 100px;
background-color:pink;
border:4px solid #fff;
}
.wide {
flex-grow:0.1;
}

Продолжение следует..
-
Создано 05.02.2021 10:59:16

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.