Пример верстки фотогалереи на CSS Grid #2

На предыдущем уроке мы сверстали секцию с портфолио на CSS Grid для десктопа. Осталось сделать верстку адаптивной для различных мобильных устройств и планшетов.
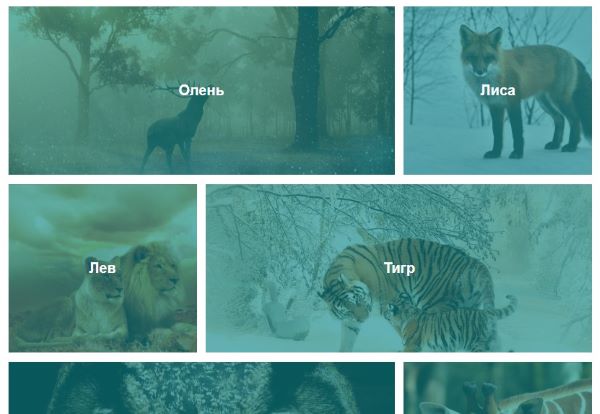
Откроем HTML страницу и перейдем в режим разработчика. Вверху браузера у вас должен быть выбран режим Responsive, с ним мы и будем работать. Начинайте уменьшать ширину экрана и зафиксируйте то значение ширины, для которого нужно вносить изменения в медиа-запросах. При размере меньше, чем 768 пикселей блоки с фотографиями становятся слишком маленькие. Значит на этом размере требуется перестройка макета с колонками.
Изменения на отметке 768px
На разрешении ниже 768px уже разумнее перейти на 3 колонки по одной фракции, вместо четырех. А так же по другому растянуть элементы сетки.
@media only screen and (max-width:768px) {
.portfolio-section {
grid-template-columns: repeat(3, 1fr);
}
.portfolio-item {
min-height: 40vh;
font-size: 16px;
}
.portfolio-item:nth-child(1) {
grid-column: 2/4;
}
.portfolio-item:nth-child(4) {
grid-column: 1/3;
grid-row: initial;
}
.portfolio-item:nth-child(5) {
grid-column: initial;
grid-row: initial;
}

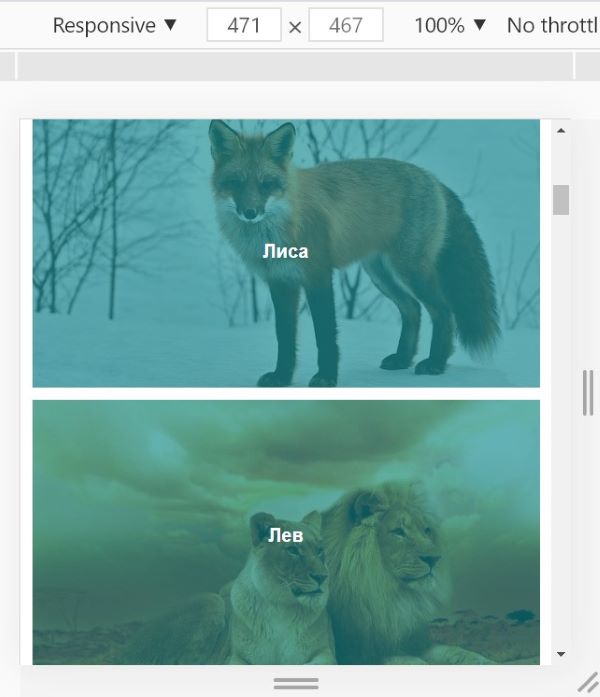
Изменения на отметке 480px
Следующие изменения мы сделаем на разрешении 480 пикселей - поставим все элементы в одну колонку друг под другом. Для этого оставим только одну фракцию для portfolio-section, а всем участвующим элементам portfolio-item зададим дефолтные значения. Самый простой способ сбросить любое свойство CSS до его начального значения-это использовать значение initial.
@media only screen and (max-width:480px) {
.portfolio-section {
grid-template-columns: 1fr;
}
.portfolio-item {
min-height: 50vh;
}
.portfolio-item:nth-child(1) {
grid-column: initial;
}
.portfolio-item:nth-child(4) {
grid-column: initial;
}
.portfolio-item:nth-child(5) {
grid-column: initial;
}
}

С появлением CSS Grid адаптивную верстку стало делать намного легче по сравнению даже с теми же флексбоксами.
-
Создано 15.03.2021 10:31:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.