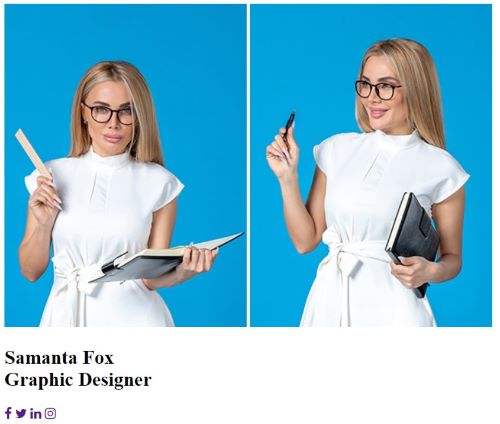
Эффект раскрытия обложки при наведении курсора

При наведении курсора на объект книжка раскрывается, при убирании курсора с объекта обратно закрывается.
HTML код
HTML разметка состоит из бокса для двух фотографий и контентной части (карточки): имя человека, должность и иконки на социальные сети.
<div class="card">
<div class="imgBox">
<img src="img1.jpg">
<img src="img2.jpg">
</div>
<div class="details">
<div class="content">
<h2>Samanta Fox<br><span>Graphic Designer</h2>
<div class="social-icons">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-linkedin" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>

Стилизация карточки
@import url('https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
body{
display: flex;/*flex-контейнер позволяет центрировать элементы*/
justify-content: center;
align-items: center;
flex-wrap: wrap;/*возможен перенос строки*/
min-height: 100vh;/*на всю высоту экрана*/
background: #ddf1ef;
}
.card{
position: relative;
width: 300px;
height: 400px;
margin: 20px 20px;
background: #fff;
transform-style: preserve-3d;/*позиционирование в 3d-пространстве*/
transform: perspective(1000px);/*устанавливает расстояние от плоскости объекта*/
box-shadow: 10px 20px 40px rgba(0,0,0,0.25);
transition: 1s;
}
.card .details{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
}
.card .details .content{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.card .details h2{
text-align: center;
font-weight: 700;
line-height: 1em;
}
.card .details h2 span{
color: #e21212;
font-size: 0.8em;
}
.card .details .social-icons{
position: relative;
display: flex;
margin-top: 10px;
}
.card .details .social-icons a{
display: inline-block;
width: 35px;
height: 35px;
display: flex;
margin: 5px;
font-size: 18px;
justify-content: center;
align-items: center;
text-decoration: none;
background: #333;
color: #fff;
transition: 0.2s;
}
.card .details .social-icons a:hover{
background: #e21212;
}

Стилизация фотографий
.card .imgBox{
width: 100%;
height: 100%;
position: relative;
transform-origin: left;/*направление трансформации*/
z-index: 1;
transform-style: preserve-3d;
background: #000;
transition: 1s;
}
.card .imgBox img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;/*подогнать точно под размеры карточки*/
transform-style: preserve-3d;
backface-visibility: hidden;/*скрыть задний вид элемента*/
}

Наведение курсора на карточку
При наведении курсора обложка раскрывается.
.card:hover .imgBox{
transform: rotateY(-180deg);/*карточка раскрыта на 180 градусов*/
box-shadow: 10px 20px 40px rgba(0,0,0,0.25);
}
.card .imgBox img:nth-child(2){
transform: rotateY(180deg);
}

-
Создано 24.11.2021 10:34:14

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.