Адаптивная верстка на flex (часть 1)

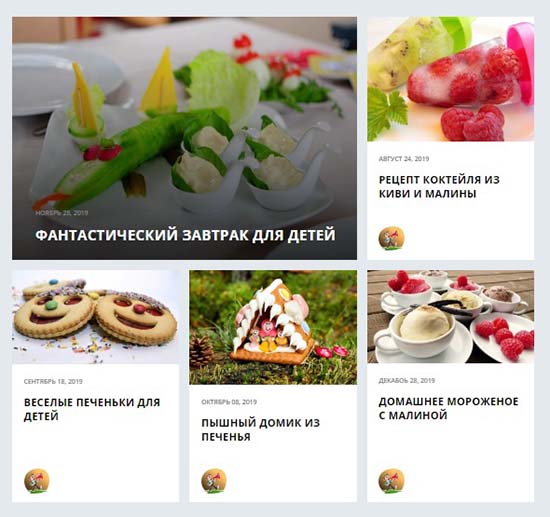
На этом уроке сверстаем секцию с превью-постами типичного блога с максимальным использованием технологии flex.

Создание HTML структуры
Создадим внешний контейнер container, ограничивающий ширину секции для самых больших дисплеев и самых маленьких. Внутри внешнего контейнера поместим flex-контейнер (гибкий) posts, в котором будут располагаться блоки с отдельными постами.
Блок с отдельным постом содержит изображение, дату, ссылку-заголовок на полный пост и фотографию автора поста. Секция содержит 5 постов и первый пост отличается от остальных. Разместим все посты по блокам с классом posts__element. А к первому, особенному блоку добавим класс модификатор posts__element--big. Это нужно для того, чтобы в дальнейшем задавать для него свои стили.
<div class="container">
<div class="posts">
<div class="posts__element posts__element--big">
<img src="img/image1.jpg" alt="">
<div class="posts__info">
<p class="posts__date">Ноябрь 28, 2019</p>
<h2>
<a href="#">Фантастический завтрак для детей</a>
</h2>
</div>
</div>
<div class="posts__element">
<img src="img/image2.jpg" alt="">
<div class="posts__info">
<p class="posts__date">Август 24, 2019</p>
<h2>
<a href="#">Рецепт коктейля из киви и малины</a>
</h2>
<div class="posts__author">
<a href="#">
<img src="img/author.png" alt="">
</a>
</div>
</div>
</div>
<div class="posts__element">
<img src="img/image3.jpg" alt="">
<div class="posts__info">
<p class="posts__date">Сентябрь 18, 2019</p>
<h2>
<a href="#">Веселые печеньки для детей</a>
</h2>
<div class="posts__author">
<a href="#">
<img src="img/author.png" alt="">
</a>
</div>
</div>
</div>
<div class="posts__element">
<img src="img/image4.jpg" alt="">
<div class="posts__info">
<p class="posts__date">Октябрь 08, 2019</p>
<h2>
<a href="#">Пышный домик из печенья</a>
</h2>
<div class="posts__author">
<a href="#">
<img src="img/author.png" alt="">
</a>
</div>
</div>
</div>
<div class="posts__element">
<img src="img/image5.jpg" alt="">
<div class="posts__info">
<p class="posts__date">Декабрь 28, 2019</p>
<h2>
<a href="#">Домашнее мороженое с малиной</a>
</h2>
<div class="posts__author">
<a href="#">
<img src="img/author.png" alt="">
</a>
</div>
</div>
</div>
</div>
</div>
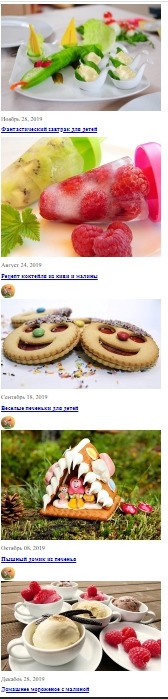
Блог-посты, ожидаемо вытянулись в одну колонку. Всё готово для написания CSS кода, но об этом поговорим во второй части урока.

-
Создано 17.02.2020 10:15:57

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.