Скошенный блок при помощью clip-path

В статье про то, как сделать скошенные углы на CSS, мы разобрали только два кроссбраузерных способа. Однако есть ещё и третий способ (через свойство clip-path), о котором не было упомянуто. Применяя свойство clip-path, вы должны быть уверены, что заказчику не нужна поддержка IE / Edge.
Сейчас вы в этом убедитесь на примере секции для лендинга.

HTML разметка
<header class="header">
<div class="brand">
<img src="logo.svg" alt="logo" style="height: 32px;">
</div>
<div class="text">
<h1 class="title">
<span class="title-top">Travel with</span>
<span class="title-bottom">National Geographic</span>
</h1>
<a href="#" class="btn btn-white">Book at trip</a>
</div>
</header>
CSS код
.header {
height: 100vh;
background-image: linear-gradient(to right bottom,
rgba(76, 216, 255, 0.5),
rgba(30, 108, 217, 0.5)),
url('landscape.jpg');
background-size: cover;
background-position: center;
position: relative;
clip-path: polygon(0 0, 100% 0, 100% 92%, 0 83%);
}
.brand {
position: absolute;
top: 22px;
left: 22px;
}
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.title {
color: #fff;
text-transform: uppercase;
backface-visibility: hidden;
margin-bottom: 32px;
}
.title-top {
display: block;
font-size: 24px;
font-weight: 400;
letter-spacing: 7px;
}
.title-bottom {
display: block;
font-size: 18px;
font-weight: 700;
letter-spacing: 7px;
}
.btn:link,
.btn:visited {
text-transform: uppercase;
text-decoration: none;
padding: 10px 20px;
border-radius: 100px;
transition: all .2s;
position: relative;
}
.btn:hover {
transform: translateY(-3px);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
.btn:active {
transform: translateY(-1px);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.btn-white {
background-color: #fff;
color: #777;
font-size: 14px;
}
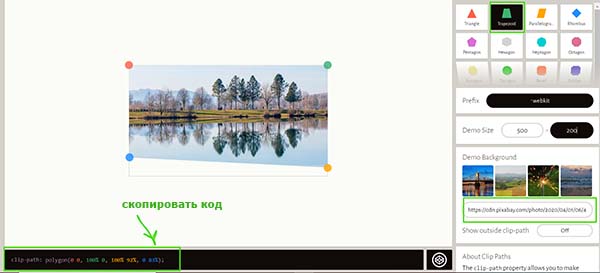
Благодаря онлайн-генератору, использовать clip-path очень просто. Свойство clip-path обрезает изображение по точкам, которые вы сами задаете и работает по аналогии с маской в Photoshop.
Генератор clip-path - https://bennettfeely.com/clippy
- Выберите нужную геометрическую фигуру
- Переставьте точки, как вам нужно
- Загрузите url вашего изображения
- Скопируйте готовый код

Добавьте полученный код к стилям секции header.
.header {
clip-path: polygon(0 0, 100% 0, 100% 92%, 0 83%);
}
Итак, если вам не нужна поддержка IE 11, тогда clip-path будет отличным решением для этих задач.
-
Создано 20.05.2020 10:27:42

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.