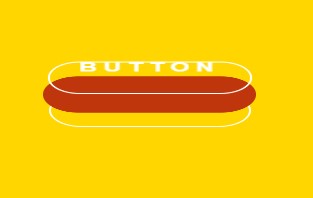
Кнопка-перевертыш с 3D-эффектом

В спокойном состоянии кнопка выглядит обычно, в стиле плоского дизайна. Однако при наведении на нее мыши, происходит переворачивание с 3D-эффектом. Как добиться такого эффекта, вы сейчас узнаете.
HTML-разметка состоит из двух строчных тегов: a и span. Ссылка a - это сама кнопка, а тег span нужен для стилизации слова Button.
<a href="#"><span>Button</span></a>
Тег body задает общие стили для страницы и заодно служит flex-контейнером для позиционирования кнопки.
body{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
display: flex;/*flexbox сетка*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*растянуть по вертикали*/
background: #ffd600;/*цвет фона*/
}
a{
position: relative;/*относительное позиционирование*/
padding: 30px 60px;/*поля вокруг текста*/
background: #bf360c;/*цвет кнопки*/
color: #fff;/*цвет текста*/
text-transform: uppercase;/*заглавные буквы*/
font-family: sans-serif;/*название шрифта*/
text-decoration: none;/*без подчеркивания*/
letter-spacing: 4px;/*межбуквенное пространство*/
transform-style: preserve-3d;/*позиционирование в 3D-пространстве*/
transition: ease-in-out 2s;/*плавность эффекта*/
border-radius: 60px;/*скругление углов*/
}

При наведении мыши, кнопка совершает поворот вокруг своей оси на 360 градусов.
a:hover{
transform: rotateX(360deg);/*поворот на 360*/
}

Текст на кнопке совсем не адаптирован для 3D и смотрится немного странно при повороте. Придадим тексту перспективу и 3D-эффект.
a span{
display: block;/*отобразить как блочный элемент*/
font-weight: bold;/*жирный шрифт*/
transform-style: preserve-3d;
transform: perspective(100px) translateZ(20px);/*отслоение текста от кнопки*/
}
С помощью стилизации псевдоэлементов before и after, мы добьемся визуального объема у кнопки. Сделаем белую обводку кнопки и поместим ее спереди на верхний слой.
a:before{
content: '';
position: absolute;/*абсолютное позиционирование*/
top: 4px;/*позиция сверху*/
left: 6px;
right: 6px;
bottom: 4px;
border: 2px solid #fff;/*белая рамка*/
transform-style: preserve-3d;
transform: perspective(500px) translateZ(15px);
border-radius: 60px;
}

Вторую белую рамку поместим позади кнопки на нижний слой.
a:after{
content: '';
position: absolute;
top: 2px;
left: 2px;
right: 2px;
bottom: 2px;
border: 2px solid #fff;
transform-style: preserve-3d;
transform: perspective(500px) translateZ(-15px);
border-radius: 60px;
}

Посмотрите пример на CodePen
-
Создано 12.01.2022 10:13:15

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.