Тег canvas в HTML 5.

Думаю, почти каждый слышал загадочное слово canvas, но далеко не все знают, что это такое. В этой статье я постараюсь ввести вас в курс дела, а, главное, расскажу, зачем же нужен canvas.
Canvas - это тег, который появился в html5 и позволяет нам рисовать растровые изображения прямо в браузере. Сам тег просто создаёт холст, а рисовать мы будем при помощи JavaScript.
<body>
<canvas id="canvas" width="300" height="300">
Браузер не поддерживает canvas
</canvas>
</body>
Мы задаём ему какую-нибудь ширину, высоту, а также id, чтобы потом нам было легче искать его в JavaScript. Если браузер не поддерживает данный тег(старые IE), то будет выведена надпись между <canvas></canvas>
Теперь мы можем начать писать скрипт.
var tag = document.getElementById("canvas"),
ctx = tag.getContext("2d");
Сначала мы отбираем наш canvas, а затем создаём контекст, который нам поможет отрисовывать разные элементы. Рисовать мы будем в 2d, хотя, в будущем планируется поддержка 3d.
Рисуем прямоугольники
Начнём мы с того, что научимся рисовать прямоугольники. Вот свойства и методы, которые нам в этом помогут:
- strokeRect(x,y,width,height) - рисует очертание прямоугольника
- fillRect(x,y,width,height) - рисует заполненный прямоугольник
- clearRect(x,y,width,height) - стирает определённую область
- fillStyle - цвет
Теперь посмотрим на практике
ctx.strokeRect(10,10,100,100); // рисуем контур прямоугольника с начальными координатами x=10, y=10, шириной и высотой 100px
Вот, что мы получим в результате

Теперь нарисуем закрашенный
ctx.fillStyle = "blue"; // можно задавать всеми способами CSS(rgb,rgba,hsl и т.д.)
ctx.fillRect(10,10,100,100);

Теперь давайте удалим маленькую область внутри нашего закрашенного прямоугольника
ctx.fillStyle = "blue";
ctx.fillRect(10,10,100,100);
ctx.clearRect(47,45,30,30); // удаляем область в координатах начиная с координаты x=47, y=45 шириной и высотой 30px

Получили вот такой прямоугольник с дыркой)
Рисуем линии
- beginPath() - говорим, что начинаем рисовать
- closePath() - говорим, что закончили рисовать
- stroke() - обводит фигуру
- fill() - заливает фигуру цветом
- moveTo(x,y) - перемещает курсор в указанные координаты
- lineTo(x,y) - рисует линию с текущей позиции в указанную в качестве параметров
ctx.beginPath(); // начинаем рисовать
ctx.fillStyle = "blue"; // устанавливаем цвет синим
ctx.moveTo(10,10); // ставим курсор в точку (10,10)
ctx.lineTo(100,30); // ведём линию до точки (100,30)
ctx.stroke(); // отрисовываем линию

Вот такую линию мы отрисовали. Теперь давайте нарисуем треугольник
ctx.beginPath();
ctx.fillStyle = "red"; // меняем цвет на красный
ctx.moveTo(10,10);
ctx.lineTo(70,30);
ctx.lineTo(30,50); // идём с предыдущего значения координат(70,30) в новое(30,50)
ctx.fill(); // заполняем пространство между линиями

Зачем же нужен canvas?
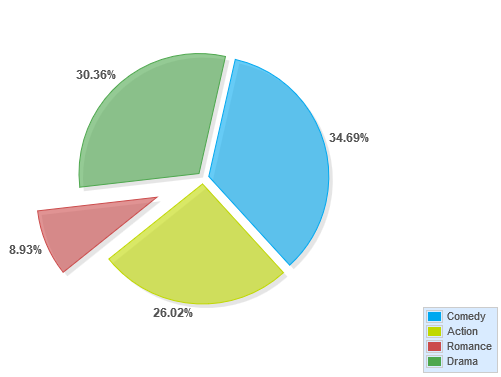
Например, с помощью canvas'а, мы можем динамично нарисовать график, исходя из каких-то данных

Или создавать крутые игры, которые будут выглядеть лучше, а работать быстрее, чем игры на flash. В интернете полно примеров, обязательно посмотрите.
На самом деле эту технологию можно много где применить и, наверняка, вы уже придумали, где могли бы это использовать, но то, что мы рассмотрели сегодня в статье, лишь капля в море. А если вы хотите узнать больше, то приобретайте курс HTML5 и CSS3 с Нуля до Гуру, пройдя который вы сможете смело создать свою игру и даже больше.
-
Создано 27.04.2014 21:48:09

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.