Как создать custom template на WordPress

На этом уроке мы научимся создавать свои шаблоны (custom template) для страниц на WordPress-е. Не для всех страниц сайта подходят типовые блоговые страницы. Предположим вам нужна отдельная страница contact с картой проезда, формой обратной связи и желательно без подключения плагинов.
Когда мы создаём новую страницы через админку WordPress, то понятное дело подгружается дефолтный шаблон - page.php, а мы хотим, чтобы для страницы Contact подгружался шаблон (custom template) со своей HTML-разметкой.
Для примера мы используем стартовую тему Underscores. Давайте создадим в ней новый файл template-contact.php, который надо связать с админкой WordPress. Надо в файле template-contact прописать следующие закомментированные строчки кода, которые означают, что в теме WordPress-а появился новый шаблон (custom template). Наличие в комментариях словосочетания "Template name" обязательно, так WordPress понимает, что это шаблон, который можно привязать к определенным страницам.
<?php
/**
* Template name: Contact page template
*/
?<
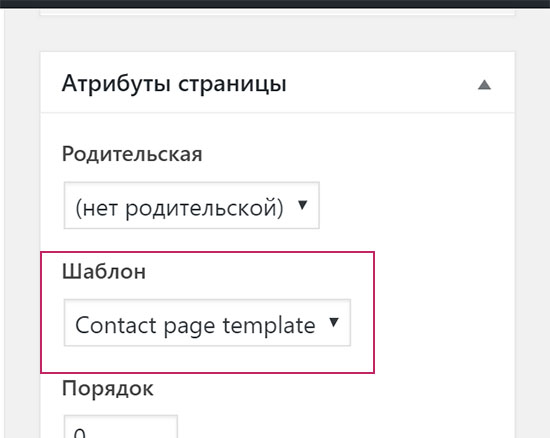
Теперь если мы откроем для редактирования страницу Contact, то в админке WordPress-а появится дополнительный атрибут - Шаблон с полем для выбора между базовым шаблоном и новым - Contact page template, который можно привязать к любой странице. Называть файл шаблона можно как угодно, но правильно будет давать тематические названия, это стандарт в разработке и его надо придерживаться.

Наша страница Contact пока пустая, так и должно быть, ведь в специально созданном шаблоне для неё, тоже ничего нет. Ниже подключим нужные нам компоненты страницы, которые мы хотим видеть: шапку и подвал. А можно и не выводить их.
<?php
get_header(); // вывод шапки
get_footer(); // вывод подвала
?>
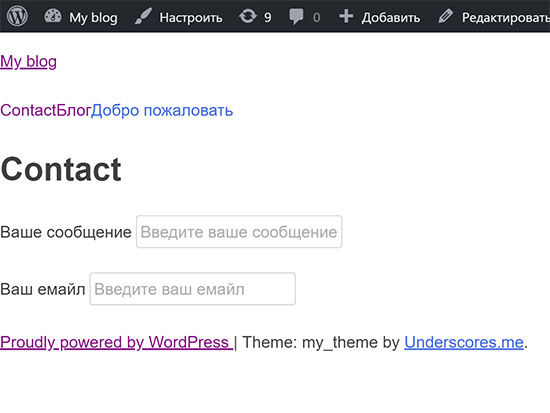
Между шапкой и подвалом можно писать любой HTML-код, вставлять Google map, встроить контактную форму, какой-нибудь баннер или слайдер на JS, а мы выведем название страницы.
<h2>
<?php the_title();?>
</h2>
А после названия страницы, создадим форму контактов.
<div>
<form>
<div>
<label>Ваше сообщение</label>
<input type="text" id="" placeholder="Введите ваше сообщение">
</div>
<div>
<label>Ваш емайл</label>
<input type="text" id="" placeholder="Введите ваш емайл">
</div>
</form>
</div>
Теперь все страницы, к которым мы привяжем этот шаблон будут отображать содержание этого файла.

Таким образом в WordPress-е можно создавать столько шаблонов, сколько вам надо. Аналогичным образом создаются шаблоны и для других страниц. Обычно это единичные страницы отличающиеся от основного контента, например - "О компании", "Фотогаллерея". Для таких страниц, рисуются свои PSD макеты, по которым и верстаются уникальные шаблоны. Именно такие шаблоны в дальнейшем "натягивают на WordPress", верстальщики-фрилансеры, умеющие это делать, до сих пор востребованы на фриланс биржах.
Я скажу даже больше, чтобы ощущать себя востребованным веб-разработчиком на фрилансе, необходимо WordPress знать, как свои пять пальцев. Эта популярнейшая в мире CMS ещё долго будет править балом в веб-разработке. Некоторые знания об этой CMS вы можете почерпнуть из моего видео-курса.
-
Создано 08.08.2018 10:00:14

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.