Эффект скользящего индикатора на JS

При клике по ссылке меню, под ней появляется линия и переходит на следующий пункт меню (туда, где пользователь снова кликнул). Получается интересный эффект скольжения.
Создание меню навигации
Меню навигации следует всегда создавать внутри парного тега nav, затем идут ссылки на страницы сайта или ссылки-якоря в пределах одной страницы (лендинга).
// HTML код
<nav>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Portfolio</a>
<a href="#">Team</a>
<a href="#">Contact</a>
</nav>
Поместим ссылки в гибкий контейнер (flex) и приукрасим их.
@import url("https://fonts.googleapis.com/css?family=Roboto:400,400i,700");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Roboto;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
nav {
position: relative;
display: flex;
}
nav a {
position: relative;
margin: 0 20px;
font-size: 2em;
color: #D500F9;
text-decoration: none;
}

Создании линии под меню
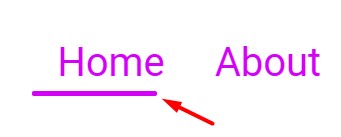
Добавим в разметку линию с нулевой шириной и стилизуем ее.
<nav>
<div id="marker"></div>
...
</nav>
nav #marker {
position: absolute;
left: 0; /* позиция от левого края экрана */
height: 4px; /* высота линии-индикатора */
width: 0; /* нулевая ширина */
background: #D500F9; /* цвет линии */
bottom: -8px; /* позиция линии снизу */
transition: 0.5s; /* плавность */
border-radius: 4px; /* закругленные края */
}
Временно, на момент выполнения скриншота, была выставлена widht: 100px, чтобы показать скрытую линию.

Техническая сторона эффекта
Средствами JavaScript нужно у линии поменять позиционирование left и значение widht, c нулевого на реальную ширину строки. Но обо всем по порядку. Для начала определим всех игроков (их двое) и поместим их в переменные.
let marker = document.querySelector('#marker'); // линия-индикатор
let item = document.querySelectorAll('nav a');// ссылка
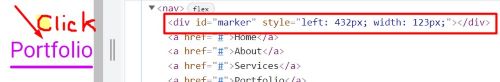
Создадим функцию indicator, которая должна поймать клик по ссылке и нарисовать линию под ней линию. Метод offsetLeft отловит позицию элемента от левого края документа, вернет в пикселях значение и добавит его в стили. Метод offsetWidth вернет ширину элемента и добавит ее в стили. В инструментах разработчика, мы кликаем по ссылке и на наших глазах в HTML код вставляются новые значения left и width.

Цикл forEach проходится по всем ссылкам, а когда метод addEventListener отловит событие клика, на целевом элементе запуститься функция indicator.
function indicator(e){
marker.style.left = e.offsetLeft+"px";
marker.style.width = e.offsetWidth+"px";
}
item.forEach(link => {
link.addEventListener('click', (e)=>{
indicator(e.target);
})
})
Посмотрите пример на CodePen
-
Создано 13.09.2021 10:07:44

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.