Добавление класса по клику в JavaScript

На этом уроке, мы научимся добавлять элементу, по которому кликнул пользователь, класс, чтобы изменить его внешний вид, применяя стили, добавленного класса.
Пример
Добавить к кнопкам, по которым кликнул пользователь, класс btn, в стилях которого содержится рамка и более темный цвет фона.

HTML
<button>Главная</button>
<button>Услуги</button>
<button>О нас</button>
<button>Контакты</button>
CSS
button {
background-color: #1e90ff;
border: none;
color: #fff;
padding: 12px 16px;
font-size: 16px;
}
Как это работает?
При событии клика, по кнопке, ей добавляется класс btn, который меняет цвет фона и добавляет рамку.
.btn {
background-color: #0000ff;
border: 3px solid cyan;
}
JavaScript
Для простоты понимания, добавим событие клик на весь документ.
document.onclick = function(event){
console.log(event);
}
Отследить событие в JavaScript
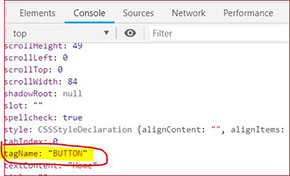
Посмотрим в консоли, что скрывается за событием event. Для этого кликнем по любой кнопке, в консоли вы увидите много свойств, описывающих объект события, одно из которых target, внутри которого ищем название тега tagName: BUTTON.

Мы вытащили из консоли, важную для нас информацию, название тега BUTTON, так и следует писать в JS коде – заглавными буквами.
document.onclick = function(event){
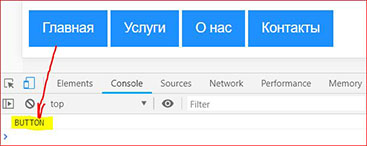
console.log(event.target.tagName);
}
Теперь, нам известно, что мы ищем и кликнув по любом месте страницы, по любому элементу – получим в консоли название тега, для дальнейших манипуляций.

Так JavaScript отслеживает событие клика и узнает, по какому именно элементу, кликнул пользователь, чтобы добавить ему указанный класс.
Добавить класс элементу в JavaScript
Делаем проверку, если event.target.tagName совпадает с BUTTON, то тогда элементу, по которому кликнули, присваивается класс btn, с помощью метода classList.add.
if (event.target.tagName == 'BUTTON'){
event.target.classList.add('btn');
}
Результат

Изучать JavaScript – увлекательное занятие, особенно под руководством гуру, который создал для вас уникальный видео-курс, по практическому применению JavaScript.
На codepen, вы увидите остальные примеры и JavaScript код целиком.
See the Pen Добавление класса по клику в JavaScript by porsake (@porsake) on CodePen.
-
Создано 28.01.2019 10:20:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.