Классы в JavaScript

Класс в JS - это расширяемый шаблон кода, заготовка для создания объекта. Классы в JS предназначены для упрощения создания объектов и организации прототипного наследования.
Как создать класс в JS
Названия классов пишутся с большой буквы и начинаются с ключевого слова class. Функция constructor запустится автоматически, когда на основе класса будет создан объект. Для обращения к классу внутри конструктора, применяется контекст вызова this. С помощью функции-конструктора, мы будем создавать новых пользователей.
class User {
constructor(login) {
this.login = login;
}
hello() {
console.log('Hello!' + ' ' + this.login);
}
}
Мы создали шаблон, который сам по себе ничего не делает, а служит основой для создания объекта. На основе одного класса можно создавать неограниченное количество однотипных объектов с прописанными внутри конструктора методами, например пользователей, товары и.т.д.
Далее на основе класса User, создадим новый объект. При создании нового объекта, конструктор автоматически запускается с аргументом "voland" и сохраняет его в this.login. Функция-конструктор конструирует новых пользователей.
let voland = new User("voland");
solaris = new User("solaris");
pokemon = new User("pokemon");
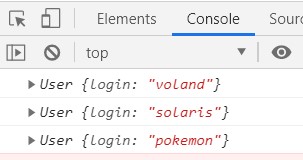
console.log(voland);
console.log(solaris);
console.log(pokemon);
В консоли появились три новых объекта.

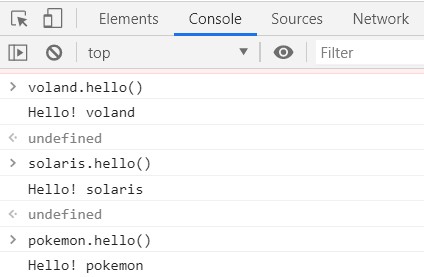
Кроме свойств в конструкторы можно записывать методы. Метод hello будет выводить в консоль приветствие для каждого юзера, обращаясь к нему по логину.
class User {
constructor(login) {
this.login = login;
}
hello() {
console.log('Hello!' + ' ' + this.login);
}
}

Классы удачно эксплуатируют базовое свойство у JavaScript - возможность клонирования новых потомков от прототипа.
Пример создания классов в JS
Онлайн-магазин продает велосипеды. На склад постоянно поступают новые велосипеды (объекты), которые администратор заносит в базу данных. Мы заранее создали шаблон (класс) с полями для бренда, цвета и цены и передали эти переменные в конструктор (constructor). На их основе и будут создаватся новые экземпляры класса Bicycle (объекты). В каждый новый объект будут записываться свойства, перечисленные в теле конструктора через ключевое слово this (этот).
class Bicycle {
constructor(brand, color, price) {
this.brand = brand;
this.color = color;
this.price = price;
}
}
Администратору сайта нужно занести в базу данных, три новых велосипеда. Создадим новые экземпляры (новые объекты) и передадим в них заранее заготовленные переменные характеристики (аргументы) всех поступивших в магазин велосипедов.
let giant_100 = new Bicycle("Giant", "black", "5000");
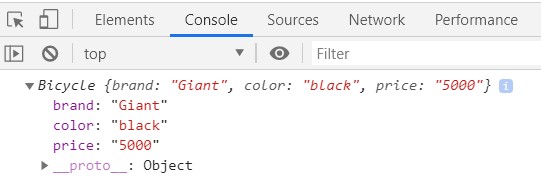
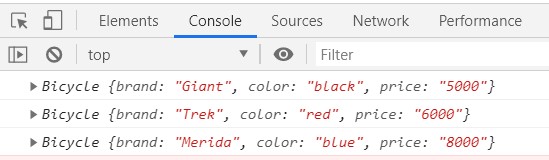
console.log(giant_100);
trek_101 = new Bicycle("Trek", "red", "6000");
console.log(trek_101);
merida_102 = new Bicycle("Merida", "blue", "8000");
console.log(merida_102);
Если наш код сработал, то в консоли мы увидим, свойства нового созданного объекта, на основе класса.


Таким образом, мы можем создать один глобальный класс и плодить от него потомков с разным функционалом и параметрами. Это можно использовать для создания новых пользователей, элементов интерфейса, однотипных товаров в магазинах и.т.д.
-
Создано 22.01.2020 10:14:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.