Как сделать текст по кругу на Javascript

Для создания текста по кругу, необходимо разбить текст на символы и применить к каждому символу свойство transform.
Создание и стилизация текста
Создадим секцию и поместим в нее заголовок с классом text. Сделаем элементарное CSS оформление для текста: позиционирование, цвет, размер.
<section>
<h2 class="text">Circle-Text-Effects-</h2>
</section>
@import url('https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
section{
position: relative;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #FFEB3B;
overflow: hidden;
}
section .text{
position: absolute;/*абсолютное позиционирование*/
font-size: 2em;
color: #37474F;
text-align: center;
pointer-events: none;/*не применять событие мыши*/
user-select: none;/*запрет на выбор текста*/
}
section .text span{
position: absolute;
top: -100px;
text-transform: uppercase;
display: inline-block;/*отображать как блочно-строчный*/
transform-origin: 0 100px;/*откуда начинать трансформацию*/
}

JavaScript код
Найдем в документе наш текст по селектору и поместим его в переменную text. Сначала разобьем строку на отдельные символы, поместив каждый символ в тег span. Результат попадет в переменную и с помощью свойства innerHTML, выведем переменную на странице.
//присвоение переменной элемента текст
const text = document.querySelector('.text');
//разбивка текста на буквы
text.innerHTML = text.textContent.replace(/\S/g, "<span>$&</span>");
В инструментах разработчика можно увидеть, как каждая буква оказалась внутри тега span. Теперь разделенные независимо друг от друга буквы можно как угодно трансформировать.

Найдем на странице элемент span, занесем его в переменную element. Создадим цикл for, который будет добавлять свойство rotate для каждой буквы с новым значением градуса поворота, рассчитанного по формуле. Если в кругу 360 градусов и у нас строка состоит из 20-ти символов, то на каждый символ приходится по 18 градусов.
let element = document.querySelectorAll('span');
for(let i=0; i<element.length;i++){
element[i].style.transform = "rotate("+i*18+"deg)";
}
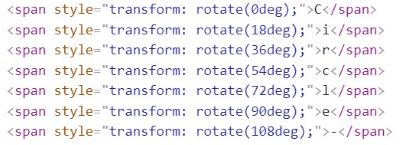
Цикл добавил всем тегам span свойство transform со своим значением rotate.

В итоге буквы равномерно распределились по кругу.

Хотите узнать больше о языке программирования JavaScript? Переходите на видеокурс по JavaScript и приобретайте необходимые навыки для получения востребованной профессии frontend-разработчика.
-
Создано 19.11.2021 10:47:23

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.