Как вывести специальные символы на JQuery.

Всем привет! Сегодня мы поговорим про JQuery плагин, позволяющий выбирать альтернативные символы при долгом нажатии клавиши.
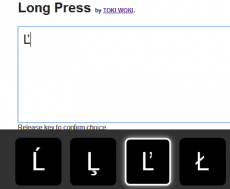
Плагин называется Long Press, и вы можете найти его здесь. Также, вы можете прямо там проверить его работу. К примеру, зажмите клавишу "h" и удерживайте, пока не появится блок с различными вариациями. Дальше, не отпуская клавиши "h", с помощью стрелок, колесика мыши или просто мыши :) выберите нужный вам символ, просто кликнув по нему.
Этот эффект напоминает то, что есть в операционных системах Android, iOS и Mac OS.
Найти исходники вы можете здесь, там же можете скачать плагин.
Использовать очень просто. Подключите нужные стили, создайте текстовую область, подключите скрипты. Все. В итоге вы должны получить что-то вроде этого:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<textarea class=long-press id="ta" placeholder="Hello"></textarea>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.8.2.min.
js"><\/script>')</script>
<script src="js/jquery.mousewheel.js"></script>
<script src="js/plugins.js"></script>
<script src="js/jquery.longpress.js"></script>
<script src="js/app.js"></script>
</body>
</html>
Итак, спасибо за внимание и удачи!
-
Создано 01.10.2014 20:42:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Михаил, скажите как сделать так, чтобы при наведении на картинку она затемнялась и появлялся на ней текст
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.