Гамбургер меню на CSS или JS? Часть 1

Наверняка вы видели на многих сайтах кнопку в виде иконки с тремя горизонтальными полосками, напоминающий гамбургер. В большинстве случаев на больших и средних разрешениях экрана эта кнопка спрятана, а появляется только на маленьких экранах.
За этой кнопкой скрываются пункты меню навигации, задумка в том, что на определенной ширине экрана, кликая по иконке, пользователь сам разворачивает меню, если ему это надо. Если не надо, то он сразу переходит к просмотру контента, не отвлекаясь на меню, поскольку оно спрятано.
Активную часть этой задачи, а именно разворачивание и сворачивание пунктов гамбургер меню можно реализовать средствами JS с использованием библиотеки jQuery или на чистом CSS. Здесь сразу оговорюсь, что в CSS делается это «костыльным способом» на checkbox-ах, позже я поясню что это.
Гамбургер меню на JS
1. Верстаем обычное верхнее меню навигации с одним параграфом контентной части сайта
Код в HTML:
<nav>
<div class="wrapper">
<!-- Меню гамбургер, при клике, развернутся пункты меню -->
<div class="menuBurger">Меню</div>
<ul class="menu clearfix">
<li><a href="#">Главная</a></li>
<li><a href="#">Тарифы</a></li>
<li><a href="#">Продукты</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</nav>
<section>
<div class="wrapper">
<p>Основной контент сайта</p>
</div>
</section>
Код в CSS:
2. Вставляем иконку гамбургер в меню навигации
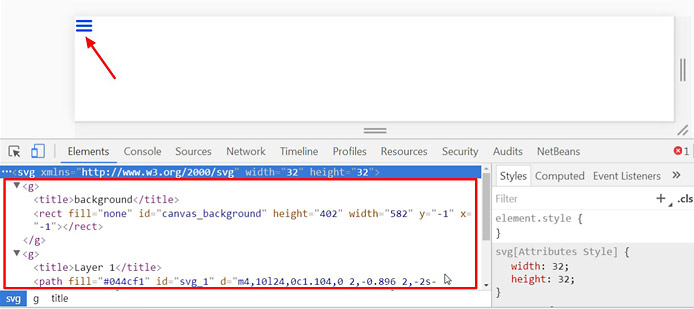
На сайте iconfinder.com находим нужную иконку, меняем цвет на нужный (Edit Icon), скачиваем в формате SVG, открываем в браузере, копируем код из веб-инспектора.

Вставляем скопированный выше код вместо текста "Меню".
<div class="menuBurger">Меню</div>
На данном этапе на десктопных разрешениях меню выглядит так, SVG иконку мы скрыли, прописав следующий код.
.menuBurger {
display: none; /* иконка гамбургер скрыта */
}

3. Переходим к медиа-запросу
На маленькой ширине экрана, от нуля до 530 пикселей. Нам надо сделать наоборот, показать иконку гамбургер меню и спрятать все пункты меню, стоящие в ряд.
@media screen and (max-width: 530px) {
.menu {
display: none; /* пункты меню скрыты */
background: #f1f2f4;
position: absolute;
}
.menu li {
float: none; /* пункты меню в столбцах */
}
.menuBurger {
display: inline-block; /* иконка гамбургер видна */
}
}

4. Развернуть гамбургер меню
Что нужно сделать, перед тем, как раскрыть гамбургер меню? Надо временно закомментировать в CSS коде медиа-запроса /* display: none; */ и горизонтальное меню превратить в вертикальное. Для этого отменим действие float-а, добавим к медиа-запросу следующий код.
.menu li {
float: none;
}
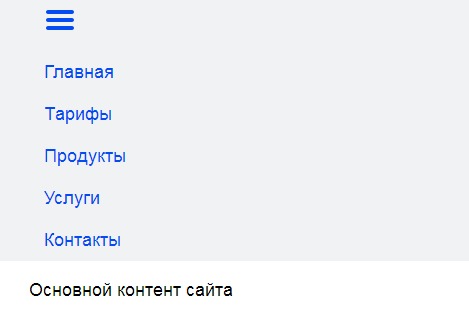
Результат на скриншоте

Раскомментируем обратно display: none; - скроем вертикальное меню. Теперь дело осталось за малым – создать событие, чтобы при клике по иконке, разворачивалось и сворачивалось вертикальное меню.
Попробуйте уменьшить браузер и вы наглядно увидите, как работает гамбургер меню на JS
Продолжение следует..
-
Создано 22.03.2018 12:06:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.