jQuery события мыши

События jQuery мгновенно реагируют на действия пользователя, на такие как клик, движение, наведение мыши и.т.д. Эта реакция выражается во внешних изменениях, у элементов страницы, с которыми взаимодействует пользователь. Давайте посмотрим на простых примерах, какие это могут быть события.
jQuery событие клик
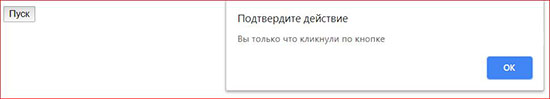
Пример демонстрирует, что при клике по кнопке, появляется окно alert с сообщением для пользователя.
$(function () {
$("#btn").click(function () { alert("Вы только что кликнули по кнопке"); });
$("#btn").click(function () { $("#btn").click() });
});
<input type="button" id="btn" value="Пуск"/>

jQuery cобытие фокуса
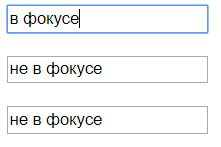
Событие focus() наступает, когда пользователь клацает мышью в поле ввода формы. Например, мы хотим, чтобы при этом событии, поле ввода автоматически заполнялось. Событие blur() наступает, когда пользователь покидает поле, т.е. элемент теряет фокус.
$(function() {
$("input").focus(function() {
$(this).val("в фокусе");
});
$("input").blur(function() {
$(this).val("не в фокусе");
});
<input type="text">
<br>
<br>
<input type="text">
<br>
<br>
<input type="text">

jQuery событие загрузки страницы
// load() - устанавливает обработчик на JavaScript событие load
// window.load - Загружена вся страница с учетом всех внешних ресурсов (картинок, сценариев, стилей)
$(window).load(function () {
alert("Страница загружена, можно начинать!");
});
jQuery события мыши
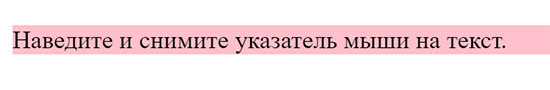
Событие mouseover() происходит при попадании курсора в границы элемента. Событие mouseout() происходит при выходе курсора за пределы области элемента.
$("p").mouseover(function(){
$("p").css("background-color", "yellow");
});
$("p").mouseout(function(){
$("p").css("background-color", "pink");
});
<p>Наведите и снимите указатель мыши на текст.</p>

jQuery событие наведения (hover)
Событие hover() – функция, одновременно решающая два действия – наведение и снятие курсора мыши, с выбранного объекта.
// hover(in, out) - функция, которая отвечает за привязку обработчиков на события mouseover и mouseout.
$(function () {
$("div").hover(onIn, onOut);
});
// Функция которая отработает при наведении курсора на элемент
function onIn() {
$("div").html("Навести");
}
// Функция которая отработает при выходе курсора за элемент
function onOut() {
$("div").html("Снять");
}
See the Pen jQuery hover() by porsake (@porsake) on CodePen.
Событие движения мыши
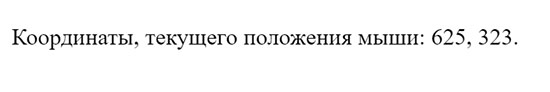
Событие mousemove() наступает при перемещении курсора по поверхности элемента. Пример классического отслеживания координат курсора, относительно окна браузера.
$(document).mousemove(function(event){
$("span").text(event.pageX + ", " + event.pageY);
});
<p>Координаты, текущего положения мыши: <span></span>.</p>

-
Создано 18.02.2019 10:32:02

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.