HTML теги и атрибуты форм

Пожалуй уже не один современный сайт не может обойтись без отправки данных пользователя на сервер. Это может быть заявка на обратный звонок, оформление заказа в интернет-магазине или обращение в службу поддержки. Такое взаимодействие пользователя с администратором сайта происходит через заполнение полей формы. Нам же, верстальщикам, необходимо знать эти HTML теги и атрибуты форм.
Все элементы формы должны находится внутри блочного тега <form></form>, только так они будут обработаны и все данные из полей передадутся на сервер одним запросом.
Атрибуты HTML тега формы
Какие у тега form есть атрибуты? Самый главный - это атрибут action, без которого невозможна отправка формы на сервер. Внутри атрибута action указывается PHP файл, который и занимается отправкой содержимого полей формы на сервер. Через атрибут name, задается название формы, чтобы связать отправляемые данные с конкретным именем. На одной странице может быть больше, чем одна форма и имя позволяет вычислить из какой именно формы, были отправлены данные. Если вы простой верстальщик и не отвечаете за отправку формы на сервер, то поставьте в значение атрибута, заглушку.
<form action="#"></form>
Атрибут method отвечает за способ передачи данных и может иметь одно их двух значение, POST или GET. Метод GET используется по умолчанию, когда передача данных осуществляется непосредственно в адресной строке в открытом виде и подходит для передачи небольшого количества данных. Метод POST скрытно передает данные, используя запрос браузера. На большинстве сайтов данные передаются более безопасным методом POST.
<form method="POST"></form>
Автозаполнение полей формы
Атрибут autocomplete управляет автозаполнением формы, значение которого по умолчанию равно on. На практике это означает, что следует прописывать атрибут autocomplete со значением off, если нужно отключить автозаполнение форм. Как это работает? На самом деле ваш браузер запоминает все данные, которые вы раньше вводили в формы на других сайтах и затем подставляет их при повторном вводе данных в поля формы. Но нужно понимать, при отключенном автозаполнении в параметрах браузера, не получится управлять автозаполнением с помощью атрибута autocomplete.
<form action="send_form.php" name="first_form" autocomplete="off"></form>
Тег form не принимает никаких данных, а служит оболочкой для элементов (тегов), куда пользователи вносят данные. Сделаем краткий обзор тегов формы.
Fieldset & legend
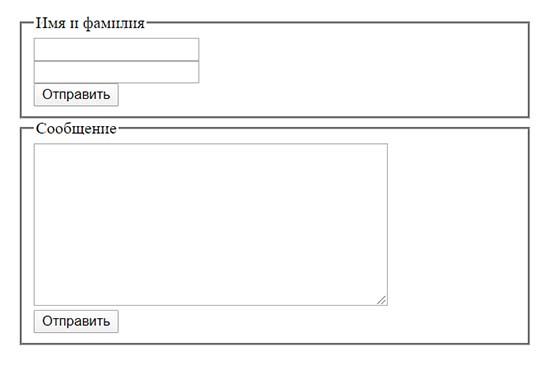
Тег fieldset группирует все элементы внутри формы, обрамляя их общей обводкой по контуру. Тег legend - это встроенный заголовок в обрамляющий контур. Данные теги облегчают работу с большими формами, деля форму на тематические зоны. Например:
<form action="#" name="big">
<fieldset>
<legend>Имя и фамилия</legend>
<input type="text"><br>
<input type="text"><br>
<input type="submit"><br>
</fieldset>
<fieldset>
<legend>Сообщение</legend>
<textarea rows="10" cols="45" name="text"></textarea><br>
<input type="submit"><br>
</fieldset>
</form>

Тег label
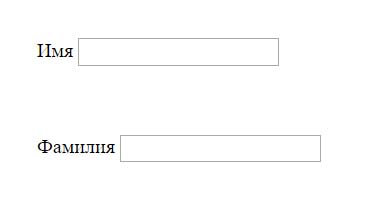
Тег label внутри формы добавляет метку для любого элемента формы и устанавливает связь между меткой и полем. Значение метки label поясняет, какие данные нужно ввести в поле. Добавить метку к полю можно двумя разными способами.
// указать атрибутам for и id одинаковые значения
<label for="firstname">Имя</label>
<input id="firstname">
// обернуть поле и значение метки тегом label
<label>
Фамилия
<input type="text">
</label>

Тег textarea
Элемент формы textarea предназначен для ввода большого текста. Размер поля регулируется такими атрибутами, как rows (ряды) и cols (колонки). Пройдемся по атрибутам данного тега.
- autofocus автоматически устанавливает фокус
- disabled делает поле недоступным для ввода данных
- placeholder добавляет подсказку для пользователя, которая исчезнет при вводе данных в поле
- maxlength устанавливает максимальное число символов
- required делает поле обязательным для заполнения
<textarea rows="15" cols="55" autofocus placeholder="добавьте уточнения.." maxlength="50"></textarea><br>
Тег select
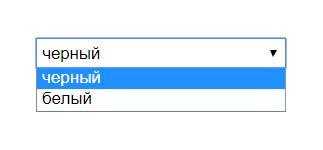
Тег select (выбора) представляет собой выпадающий список с опциями выбора.
<select>
<option value="черный">черный</option>
<option value="белый">белый</option>
</select>

-
Создано 23.03.2020 10:40:32

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.